상품문의
상품문의
타이틀 이미지 클릭시 해당상품으로 이동
쉬운 결제 서비스 관련
<!--{? default.de_card_use}-->
<label for="od_settle_card" class="radio"><input type="radio" id="od_settle_card" name="od_settle_case" value="신용카드"><i class="rounded-x"></i>신용카드</label>
<!--{/}-->
<!--{? default.de_easy_pay_use}-->
<label for="od_settle_easy_pay" class="radio"><input type="radio" id="od_settle_card" name="od_settle_case" value="간편결제"><i class="rounded-x"></i>{_pg_easy_pay_name}</label>
<!--{/}-->
저는 LG 유플러스 결제 시스템을 쓰고 있는데요. PAYCO 결제를 붙일려고 하는데 라디오박스가 선택되지 않아서 소스를 보니 input 태그의 ID값이 카드결제랑 같은데요.
혹시나 싶어서 다른걸로 바꿔서 해봤는데도 라디오박스 선택이 안되네요. 혹시 이유가 뭘까요?
자문 자답이네요.
od_settle_card 라고 된 부분을 od_settle_easy_pay 로 바꾸니까 정상적으로 동작하네요.
이제 모바일에서도 결제 할 수 있게 되었습니다.
감사합니다.
답변드립니다.
우선 불편을 드려 죄송하며 정보를 주셔서 감사합니다.
해당 부분에 대해서는 바로 패치하도록 하겠습니다.
감사합니다.
php7에서 작동가능한가요?
금주 초에 다운 받았던 것이 EB_ShopH1_Theme.1.0.15 였는데요..
지금 보니 EB_ShopH1_Theme.1.0.16 이라고 되어있네요
업데이트 된건가요?
수정된 부분에 대한 정보는 따로 없는건지...
답변드립니다.
이윰은 버전관리 시스템을 지원합니다.
아래의 글을 참고바랍니다.
http://eyoom.net/page/?pid=patch-system
좋은 하루 되십시오.
감사합니다.
shop H1 테마를 구입하였는데요...
제가 shop1 H1 테마를 구입하였습니다.
구입한 테마에서는 EBB Community Board Skin Pack 은 사용할 수 없는건지?
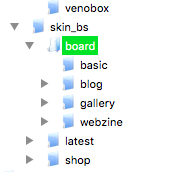
설명에 언급하신 /plugins/venobox 가 존재하던데요
다운받은것을 풀어서 나온 /board 폴더를 그대로 카피하였습니다.

그리고 theme 폴더 전체를 707 권한 변경하였습니다.
커뮤니티 보드 스킨 팩의 기능을 사용할 수 없으며 이전 디자인을 가지고 있습니다.
basic2 보드 스킨팩을 설치하시기 바랍니다.
감사합니다.
레이아웃
공급자 페이지를 만들려면?
몰인몰 기능은 영카트에는 없는거 맞는거죠?
물품을 등록을 관리자말고 특정등급(9등급)에서 상품등록을 할 수 있게 하려면,
별도의 상품등록 페이지를 만들어야 하는건지?
답변드립니다.
입점몰 기능을 말씀하시는 것이라면 영카트를 기본으로 하기에 지원하지 않습니다.
감사합니다.
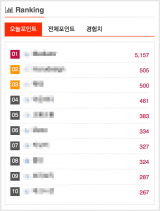
이렇게하면되나요
<div class="margin-bottom-20">
<!--{code:html}-->
<!--{latest->latest_rankset('basic','10')}-->
<!--{/code}-->
</div>
이렇게 넣으면 스킨도보이고 적용 잘된거 맞나요?
답변드립니다.
<div class="margin-bottom-20">
<!--{latest->latest_rankset('basic','10')}-->
</div>
위와 같이 사용하시면 되겠습니다.
감사합니다.
이윰패치를 6개월정도 못하고있는데요 버전낮아도 가능할련지요??
이윰패치를 6개월정도 못하고있는데요 버전낮아도 가능할련지요??
지스타온님.. 오랫만이시네요.
출석부 스킨은 이윰빌더의 원본소스를 수정하지 않고 사용자만의 프로그램 소스를 추가할 수 있는 확장 기능인
user_program 기능을 활용한 견본과도 같은 스킨입니다.
지난 6월 1일자의 이윰빌더 1.1.2 버전 : http://eyoom.net/bbs/board.php?bo_table=eyoom&wr_id=206
02. 출석부 스킨을 위한 추가 코딩
이후의 버전이라면 정상적으로 작동될 것입니다.
감사합니다.
어떻게적용하고 하는거죠?
근무일이 아닌 날 포인트를 구매해 주셔서 확인 적용이 늦었습니다.
감사합니다.^^
EB Magazine 테마에서 팝업창관리가 안되요
EB Magazine 테마를 셋팅해서 사용중인데..
환경설정 - 팝업창관리 기능이 안됩니다.
EB Magazine 테마는 팝업창을 어떻게 사용하는지요?
답변드립니다.
그누보드에서 팝업관련 변경이 있었습니다.
이와 관련한 이슈가 없다보니 이윰에 아직 적용을 못했습니다.
/eyoom/core/newwin/newwin.inc.php 파일에서 아래와 같이 수정해 주시기 바랍니다.
수정전
$sql = "
select * from {$g5['new_win_table']}
where
'".G5_TIME_YMDHIS."' between nw_begin_time and nw_end_time
and nw_device IN ( 'both', '".$_device."' ) and nw_division IN ( 'both', '".$pop_division."' )
order by nw_id asc
";
수정후
$sql = "
select * from {$g5['new_win_table']}
where
'".G5_TIME_YMDHIS."' between nw_begin_time and nw_end_time
and nw_device IN ( 'both', '".$_device."' )
order by nw_id asc
";
관련 사항은 다음 패치에 적용하도록 하겠습니다.
감사합니다.
안녕하세요 문의 드립니다.
모바일에서는 좌측 메뉴의 글씨가 아이콘만 출력되도록 되어있는데요
강제로 라도 메뉴 글씨를 출력가능하게 할방법이 없을까요?
답변드립니다.
모바일에서는 메뉴버튼을 클릭하면 글자와 아이콘이 출력됩니다.
화면사이즈가 767px ~ 1200px 사이에서 아이콘으로만 나오는 부분을 수정하고 싶으시다면,
/resume/css/style.css 파일 677줄
수정 전
@media (min-width: 767px) and (max-width: 1199px) {
#rs-content-wrap {
padding-left: 80px;
}
.container {
margin: -60px 40px 0px 40px;
}
.rs-main-wrap .main-padding {
padding: 30px;
}
.rs-main-wrap .rs-top-bar {
padding-bottom: 20px;
}
.rs-main-wrap .rs-bottom-bar {
padding-top: 25px;
}
.rs-sidebar {
width: 80px;
}
.me-nav {
text-align: center;
}
.me-nav > li > a > span {
display: none;
}
.me-nav > li > a > i {
margin: 0;
}
.rs-sidebar .copyright {
display: none;
}
수정 후
@media (min-width: 767px) and (max-width: 1199px) {
#rs-content-wrap {
padding-left: 120px;
}
.container {
margin: -60px 40px 0px 40px;
}
.rs-main-wrap .main-padding {
padding: 30px;
}
.rs-main-wrap .rs-top-bar {
padding-bottom: 20px;
}
.rs-main-wrap .rs-bottom-bar {
padding-top: 25px;
}
.rs-sidebar {
width: 120px;
}
.me-nav {
text-align: center;
}
.me-nav > li > a > i {
margin: 0 0 0 5px;
}
.rs-sidebar .copyright {
display: none;
}
수정후를 적용해 주시면 되며, 수정 전과 후를 비교 해 보시고 어느 부분이 수정되었는지를 파악하신 후 본인에게 더 맞게 수정하시면 되겠습니다.
좋은 하루 되십시오.
감사합니다.
검색빠 로고옆 head 중앙(center)에 놓아 줄수 있나요?
별도의 3개의 사이트가 만들어지는 것인가요?
게시판 공유가 되지 않는 3개의 별도 사이트가 만들어지는 것인가요??
멀티랭귀지 테마는 설정에서 관리자모드 이윰설정에서 원하시는 언어로 선택하면 해당 언어로 자동으로 변경이 됩니다.
테마매니저에서 테마를 복제하셔서 다른 언어로 설정하여 사용하실 수 있습니다.
언어팩이 지원하는 언어가 10개라면 (현재 국문,영문,중문,일문) 10개국어의 다국어 페이지를 제작하실 수 있습니다.
게시판 공유에 대한 부분은 공유할 수도 있으며, 각 언어별로 개별적으로 게시판을 생성하여 개별적으로 운영하실 수도 있습니다.
감사합니다.