상품문의
상품문의
타이틀 이미지 클릭시 해당상품으로 이동
오늘 구매 하려고 하는데
동영상 재생이 안됩니다
theone 테마구입자인데요
게시판에 동영상 버튼 활성화 시키고 유투브에서 공유주소 따서 붙여넣어도
게시물 본문에서 아무것도 안나옵니다
이거 어떻게 해야 하나요?
답변드립니다.
해당 테마 설치 후 게시판 동영상 입력 테스트시 정상 출력되는 것을 확인했습니다.
동영상 버튼 클릭 후 해당 동영상 주소를 넣고 확인을 누르면 본문에 아래와 같은 소스가 나오게 됩니다.
{동영상:동영상주소}
위와 같이 되는지 확인해 보시기 바랍니다.
감사합니다.
몇가지만 더 문의드립니다
포함된 스킨이
출석부 구매후 설치하니 해당스킨이 존재하지 않습니다. 문구가 뜹니다.
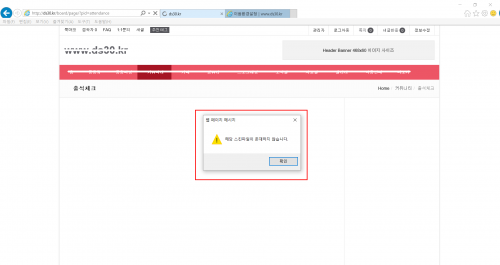
테마구입해서 설치했는데 에러가 뜨네요?
theone테마 구입해서 설치했는데요
Template_ Error #1: cannot find defined template /home/hosting_users/salesitem3/www/eyoom/theme/theone/skin_bs/newwin/basic/newwin.skin.html
이렇게 뜹니다.
답변드립니다.
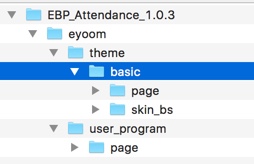
해당 테마의 스킨팩을 업로드 하지 않으셔서 나는 에러입니다.
아래의 링크에서 다운받아 압축을 풀고 skni_bs /eyoom/theme/theone/skin_bs 폴더에 업로드 하시기 바랍니다.
http://eyoom.net/shop/item.php?it_id=1449547023
자세한 설치 방법은 테마 공통 가이드(http://eyoom.net/bbs/board.php?bo_table=theme_guide&wr_id=1)를 참고하시기 바랍니다.
감사합니다.
스크롤 금지
1. 안녕하세요 이테마에서 마우스 스크롤을 작동안되게 하려면 어떻게 해야 하나요??
왼쪽의 메뉴를 통해서만 이동할수 있도록 하고 싶습니다.
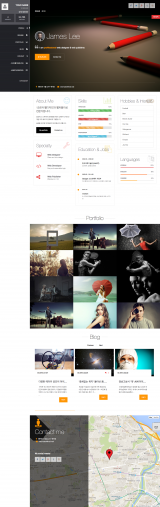
2. rs-portfolio 부분에서 마우스 hover 시에 이미지가 가려지면서
제목과 더보기 크게 보기 등이 나타나는데요
효과를 반대로 줄수 없나요??
처음에 hover 시 효과로 나오다가 마우스 hover시에 이미지가 잘보이게 하고 싶습니다. 어디를 바꿔줘야 가능할까요??
답변드립니다.
1. 풀페이지 형식의 구조를 말씀하시는 것이라면 지원하지 않습니다.
이 테마의 초기 기획상 풀페이지는 염두해 두고 작업이 된 것이 아닙니다.
만약 말씀하신 기능을 구현시 해당 브라우저의 높이값을 넘는 콘텐츠일 경우 볼 수가 없게 될 것입니다.
2. /resume/skin_bs/latest/rs-portfolio/latest.skin.html 파일 하단 스타일 부분을 아래와 같이 수정해 주시기 바랍니다.
수정 전
.rs-portfolio-mask {position:absolute;top:0;left:0;right:0;bottom:0;background:rgba(0,0,0,0.75);opacity:0;visibility:hidden;color:#fff;transition:all 0.2s ease-in-out;-moz-transition:all 0.2s ease-in-out;-webkit-transition:all 0.2s ease-in-out;-o-transition:all 0.2s ease-in-out}
.rs-portfolio-item:hover .rs-portfolio-mask {opacity:1;visibility:visible}
.rs-portfolio-info {position:absolute;top:40px;width:100%;text-align:left;opacity:0}
.rs-portfolio-item:hover .rs-portfolio-info {right:0;opacity:1}
수정 후
.rs-portfolio-mask {position:absolute;top:0;left:0;right:0;bottom:0;background:rgba(0,0,0,0.75);opacity:1;visibility:visible;color:#fff;transition:all 0.2s ease-in-out;-moz-transition:all 0.2s ease-in-out;-webkit-transition:all 0.2s ease-in-out;-o-transition:all 0.2s ease-in-out}
.rs-portfolio-item:hover .rs-portfolio-mask {opacity:0;visibility:hidden}
.rs-portfolio-info {position:absolute;top:40px;width:100%;text-align:left;opacity:1}
.rs-portfolio-item:hover .rs-portfolio-info {right:0;opacity:0}
감사합니다.
CONTACT영역에서요
CONTACT 영역 에서 말씀하신대로
/eyoom/theme/resume/php/contact-form.php
파일중
<?php
$name = trim($_POST['name']);
$email = trim($_POST['email']);
$message = trim($_POST['message']);
$emailTo = 'jung33789@gmail.com'; // 설정하기 : 사이트운영자의 이메일주소 입력
$subject = 'My site counseling mail.';
$body = "Name: $name \n\nEmail: $email \n\nMessage:\n$message";
$headers = 'From: '.$email."\r\n" .
'Reply-To: '.$email."\r\n";
mail($emailTo, $subject, $body, $headers);
$emailSent = true;
echo ('SEND');
?>
이부분을 수정하면 되는건가요?? 수정후에 아무 작동을 안하는거 같아서 질문드립니다 ㅜㅜ
답변드립니다.
/eyoom/theme/resume/js/app.js 185줄 site_url 부분을 사용하시는 사이트 주소로 변경합니다.
url: "http://site_url/eyoom/theme/resume/php/contact-form.php",
입력한 내용은 기입한 메일로 정상적으로 오는 것을 확인했습니다.
resume 테마 설명에 해당 부분이 누락되어 있었습니다.
사용에 불편을 드려 죄송합니다.
추가 구매 관련 문의 드립니다.
삽커뮤니티 설치방법
다국어테마에 추가할 수 있을까요?
다국어테마 설치하였는데요,
거기에 shop basic테마구매하여 샵기능 추가 하고 싶은데 가능할까요?
답변드립니다.
다국어 테마(시즌2 적용)에 쇼핑몰을 설치하는 것은 됩니다. (약간의 수정이 있어야 합니다.)
하지만 쇼핑몰 테마는 다국어를 지원하지 않습니다.
설치시 쇼핑몰 부분은 한글 그외 부분은 해당 언어가 나와 사이트 자체에 언어가 섞여 나오게 될 것입니다.
이점 참고 바랍니다.
좋은 하루 되십시오.
감사합니다.
일정시간이 지나면 자동으로 슬라이딩 될수있게 할수 있을까요?
대략 2~3초후 다음 이미지로 자동 전환 될수 있도록 만들수 있나요?
답변드립니다.
latest.skin.html 파일 62줄을 보시면 시간조정을 하실 수 있습니다.
감사합니다.
PC basic2와 Basic2 차이점?
이번에 새로 PC baisc2가 나왔다고 하였는데요
기존에 basic2와 차이점은 어떻게 다른건지...
답변드립니다.
basic2는 반응형이며, pc basic2는 비반응형 테마입니다.
샘플사이트에서 확인해 보시면 아시겠지만 반응형은 가로폭에 맞춰 레이아웃의 변화가 생기는 것을 확인 하실 수 있는 반면
비반응형은 고정된 레이아웃을 가지고 있습니다.
감사합니다.
버젼별 차이점 체크하는 주소
shop h1 1.0.15버젼부터 받았는데요
15, 16, 17, 18 버젼에 따른 차이점이 나와있는 부분을 찾지 못해서..
어디에서 확인이 가능할까요?
답변드립니다.
테마다운로드시 버전관리 생성으로 다운로드를 받으면 해당 버전 이후로는 각 버전별로 패치내역이 기록됩니다.
마이패치(http://eyoom.net/mypage/patch.php)를 통해 각 버전을 확인 하실 수 있습니다.
감사합니다.
다음 이미지를 누름으로써 next 버튼 기능을 할 수 없을까요?
다음 이미지를 누름으로써 next 버튼 기능을 할 수 없을까요?
답변드립니다.
해당 스킨에 대해 말씀하신 기능을 만든 수는 있겠으나 번거롭고 반응형에 비효율적이라 직접 구현할 계획은 없습니다.
간단히 설명을 드리자면 좌우 버튼을 position:absolute를 줘서 각각 위치를 잡고 해당 영역만큼 폭과 높이 값을 주면 될 것 같습니다.
(포토샵에서 투명한 레이어를 해당 영역위로 올린다는 느낌)
배경색등의 스타일은 알맞게 수정하시면 되겠습니다.
좋은 하루 되십시오.
감사합니다.