상품문의
상품문의
타이틀 이미지 클릭시 해당상품으로 이동
여러개 보드에 설치를 하면 되는가요?
즉 게시판을 여러게 만들어서 적용을 해되는 상관없는 것이죠?
감사합니다
이윰빌더에 올라와 있는 게시판 스킨들은 모두 여러개의 게시판에 동시에 적용해도 됩니다.
테마관리 > 게시판관리 에서 게시판 스킨을 선택하여 설정만 하시면 해당 게시판의 기능이 작동하는 방식입니다.
감사합니다.
개별회원이 사용할 수 있나요?
이 것은 관리자망 사용을 하나요?
개별 회원이 각자의 칼렌다로 사용하면서 필요하면 다른 사람한테 보여줄 수 있나요?
현재 버전인 1.0.0 버전은
관리자만 일정쓰기 권한을 가지고 있으며, 일반회원들은 열람의 권한만 가지고 있습니다.
회원별로 권한을 조절할 수 있는 기능은 아직 가지고 있지 않습니다.
참고해 주세요.
오타가 발견되어 알려 드립니다.
출석정책 설정에서 뒤에 시간이 10:00 인데 010:00 으로 되어 있습니다.^^
빌더 자체가 기본이 충실하고 디자인이 뛰어나서 매우 만족합니다.
감사합니다.
오타가 있었네요. 확인했습니다.
패치하여 버전업 하도록 하겠습니다.
항상 감사합니다. ^^
---
v.1.0.1 버전에 패치되었습니다.
안녕하세요. 문의드립니다.
이 상품을 구입예정이고 이용방법은 숙지 하였습니다.
혹시나 다운로드 파일을 받을 수 있는 인원을 설정하는 기능은 없을까요.?
기본사항에 없다면 개발해야 하는 사항인지 아니면 편법이라도 있는지 알고 싶습니다.
현재 상품은 인원을 설정하는 기능이 없습니다.
다운로드수를 기준으로 간단히 예상할 수 있지만, 한 회원이 여러번 다운로드 할 수 있을 것을 고려한다면
별도로 개발을 해야 할 것 같습니다.
물론 다운로드수 = 다운로드한 회원수 라고 가정한다고 해도 약간의 개발이 들어갈 것으로 예상됩니다.
감사합니다.
안녕하세요. 문의드립니다.
오늘 이제품을 구매해서 설치를 했는데요.
날짜를 누르고 입력을 해도 표시가되지 않습니다.
별다르게 설정하는게 없는거 같은데 제가 뭘 잘못한걸까요?
안녕하세요.
우선 불편을 드려 죄송합니다.
패키지 하는 과정에서 파일이 하나 누락되었습니다.
마이페이지 > 다운로드관리 > 기능성플러그인 관리 페이지로 이동하셔서 다시 다운로드 하셔서 설치하시면 됩니다.
참고로 /eyoom/extend/calendar.extend.php 파일이 누락되었었습니다.
감사합니다.
p.s. 정말 오랫만이시네요. 더운 날씨에 건강관리 잘하세요.
적용 문의 드립니다..
해외주소도 가능한가요?
즉 해외에서도 사용이 가능한가요?
한국지도만 나오나요?
안녕하세요. 반갑습니다.
구글 중국정부와 최근 7년만에 검색시장 진출등과 관련하여 협의하고 있는 중이라고 합니다.
그래서 아직까지는 중국에서는 구글 API를 이용할 수 없는 상태입니다.
결국 이 상품은 구글맵 API를 사용하여 구현한 것으로 중국을 제외한 해외에서 사용이 가능합니다.
감사합니다.
문의 드립니다
PHP 버젼관련 문의드립니다.
반갑습니다.
PHP 버젼관련 문의드립니다.
현재 PHP 5.2 를 사용중인데 현재 이테마를 구입해서 사용해도 가능한지요??
가능하다면 바로 구매해서 사용하고 싶습니다.
감사합니다.
무료 제공되는 basic2 테마를 설치해 사용해 보시고 문제가 없다면 해당 테마도 사용 가능합니다.
감사합니다.
방금구매했는데 설치가안되네요.
테마폴더에 업로드했는데 테마인식을 못하고있습니다.
빠른 답변 부탁드립니다.
설치 경로를 잘못 설치하셨습니다.
이윰테마는 /eyoom/theme/ 폴더에 업로드 해야합니다.
감사합니다.
좌측 메뉴바 서브메뉴 를 온마우스 열리게가능한가요?
이 테마가 그중에 가장 마음에 드네요.
그런데 좌측 메뉴빠 서브메뉴 열때 클릭해야 열리자나요.
그걸 온마우스만으로 서브빠 볼수있게 할 수 있나요?
또 영카터5를 셋업하고 이테마 셋업해도되나요?
마우스온을 했을 때 메뉴가 열리게 설정 가능하며 해당 테마 가이드(http://eyoom.net/bbs/?t=2Uj)의 '테마 디자인 및 기능설정'을 참고하시기 바랍니다.
영카트5 설치하셔도 상관은 없으나 해당 테마에는 쇼핑몰 기능이 없습니다.
이점 참고하시기 바랍니다.
감사합니다.
ShopBasic과 h1 shop의 차이를 알려 주세요...
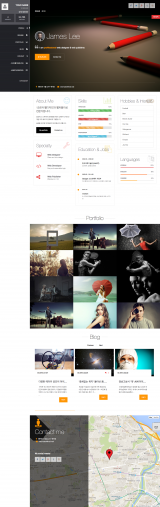
EB Resume 테마 문의드립니다
좌측 메뉴 2단카테고리 지원되나요? 1단메뉴만 지원되나요?
Resume 테마 메뉴는 1단만 지원이 됩니다.
하지만 3단까지 출력이 가능하며 베이직 테마의 메뉴 출력부분을 참고해 해당 테마에 적용하면 되겠습니다.
2,3단 메뉴 HTML과 CSS 스타일등은 그에 맞춰 직접 작업을 하셔야 합니다.
추가되야할 부분은 아래 빨간색 부분입니다.
<!--{* Menu *}-->
<!--{@ menu}-->
<li class="{? .active}active{/} {? menu.submenu}dropdown{/}">
<a href="{.me_link}" target="_{.me_target}" class="dropdown-toggle" {? C.G5_IS_MOBILE && menu.submenu}data-toggle="dropdown"{:}data-hover="dropdown"{/}>
<!--{? .me_icon}--><i class="fa {.me_icon}"></i> <!--{/}-->{.me_name}<!--{? .new}--> <i class="fa fa-check-circle color-red"></i><!--{/}-->
</a>
<!--{@ submenu}-->
<!--{? ..index_ == 0}-->
<ul class="dropdown-menu">
<!--{/}-->
<li class="dropdown-submenu {? ..active}active{/}">
<a href="{..me_link}" target="_{..me_target}"><!--{? ..me_icon}--><i class="fa {..me_icon}"></i> <!--{/}-->{..me_name}<!--{? ..new}--> <i class="fa fa-check-circle color-red"></i><!--{/}--><!--{? ..sub=='on'}--><i class="fa fa-angle-right sub-caret hidden-sm hidden-xs"></i><i class="fa fa-angle-down sub-caret hidden-md hidden-lg"></i><!--{/}--></a>
<!--{@ subsub}-->
<!--{? ...index_ == 0}-->
<ul class="dropdown-menu {? ...active}active{/}">
<!--{/}-->
<li class="dropdown-submenu">
<a href="{...me_link}" target="_{...me_target}"><!--{? ...me_icon}--><i class="fa {...me_icon}"></i> <!--{/}-->{...me_name}<!--{? ...new}--> <i class="fa fa-check-circle color-red"></i><!--{/}--><!--{? ...sub=='on'}--><i class="fa fa-angle-right sub-caret hidden-sm hidden-xs"></i><i class="fa fa-angle-down sub-caret hidden-md hidden-lg"></i><!--{/}--></a>
</li>
<!--{? ...index_ == ...size_-1}-->
</ul>
<!--{/}-->
<!--{/}-->
</li>
<!--{? ..index_ == ..size_-1}-->
</ul>
<!--{/}-->
<!--{/}-->
</li>
<!--{/}-->
<!--{* End Menu *}-->
감사합니다.
영카트5 접속경로를 http://도메인/shop 에서 http://도메인으로 변경하기
영카트 설치하여 테마를 씌워서 쇼핑몰을 제작중입니다.
그런데 http://도메인/shop/으로 접속해야지 쇼핑몰이 보이네요~
http://도메인으로 접속할때 테마가 보이게 하려면 어떻게 해야하나요?