[시즌4] 구글맵 멀티마커 게시판 스킨 (반응형/비반응형) - 맛집소개, 지점소개, 매장소개 등 > 스킨
스토어
관련상품
등록된 상품이 없습니다.
상품 정보
상품 기본설명
맛집소개, 지점소개, 매장소개 등에 활용성이 높습니다. 구글맵을 이용하여 다중 위치 표시가 가능한 위치기반 게시판 스킨입니다.
상품 상세설명
[시즌4] 구글맵 멀티마커 게시판 스킨입니다. (BS3 테마 전용 스킨)
구글맵을 이용하여 다중 위치 표시가 가능한 위치기반 게시판 스킨이며, 맛집소개, 지점소개, 매장소개 등에 활용성이 높은 게시판 스킨입니다.
또한 게시판 목록을 리스트뷰, 웹진뷰, 갤러리뷰, 와이드뷰 타입 중 선택하여 페이지 전환 없이 볼수 있습니다.
설치 방법
1. 구매
2. 다운로드 (마이페이지 - 스킨관리에서 다운로드)
3. 압축해제 후 폴더 내 skin 폴더를 설치한 테마 내 skin 폴더에 덮어 쓰거나(병합) 또는 안의 내용을 업로드 하면 됩니다. (/theme/적용할 테마/skin/board/gmap/)
4. 관리자 - 게시판관리 - 게시판관리에서 구글맵 멀티마커 게시판 스킨을 적용할 게시판을 추가합니다. (게시판 추가시 '목록에서 내용 사용'은 사용으로 체크합니다.)
5. 게시판 추가 시 국내 위치을 주로 사용할 경우 게시판 분류는 사용으로 체크 후 아래의 분류항목을 넣어줍니다.
서울|부산|대구|인천|대전|울산|광주|세종|경기도|경상남도|경상북도|전라남도|전라북도|충청남도|충청북도|강원도|제주도
6. 관리자 - 게시판관리 - 게시판관리의 해당 게시판 수정에서 디자인/양식 탭의 이윰 게시판 스킨을 gmap 으로 선택하여 저장합니다. (확장기능의 애드온 탭에서 '지도 추가 기능 사용'을 사용으로 체크합니다. 필수!)
7. 구글맵 멀티마커 게시판 스킨은 무한 스크롤 기능을 함께 사용할 수 없습니다.
8. 구글맵 멀티마커 게시판 스킨을 이용하기 위해서는 구글 API 키를 발급받아 등록해야 합니다. 아래 링크의 가이드를 참고하여 API 키를 등록해 주세요.
https://eyoom.net/eb4_theme_guide/21
[추가 정보]
구글맵 관련 정책이 바뀌면서 우선 신용카드를 등록해야지만 구글맵 api (Maps, Routes, Places)를 사용할 수 있게끔 변경되었습니다.
"2018년 7월 16일 이후에 결제를 활성화하면 매달 200달러만큼 Maps, Routes, Places를 무료로 사용할 수 있습니다."
대부분의 사용자에게 월간 200달러의 크레딧은 필요한 기능을 이용하는 데 충분합니다. 라고 설명되어 있습니다.
(즉 신용카드 등록을 하지만, 매달 200달러에 해당하는 사용량은 무료로 사용 가능하며, 그 이상을 초과하는 사용량만 과금되는 방식인것 같습니다. 사용 할당량도 설정이 가능하여 초과분에 대한 사용량을 직접 설정 가능하다고 합니다.)
아래 링크 참조
https://cloud.google.com/maps-platform/pricing/
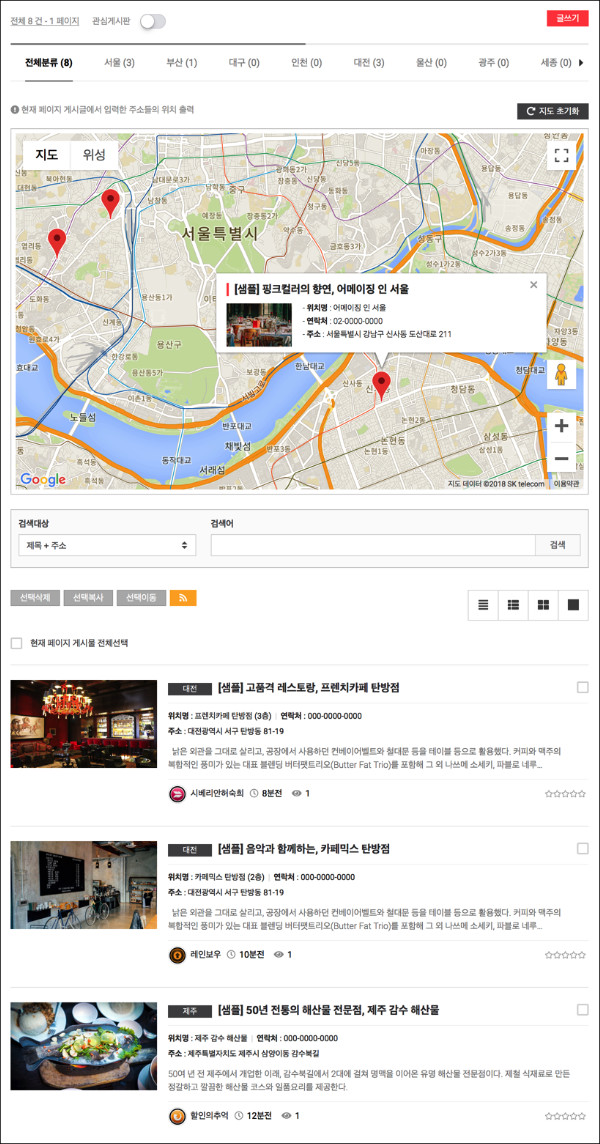
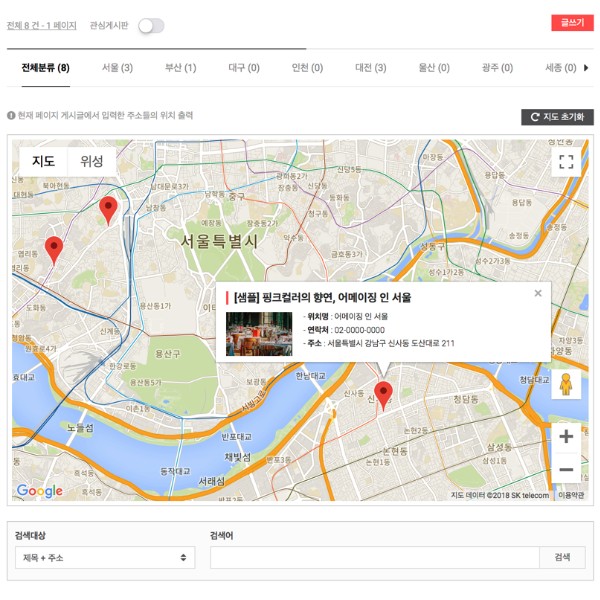
구글맵 멀티마커 게시판 목록 (웹진뷰 - 기본)

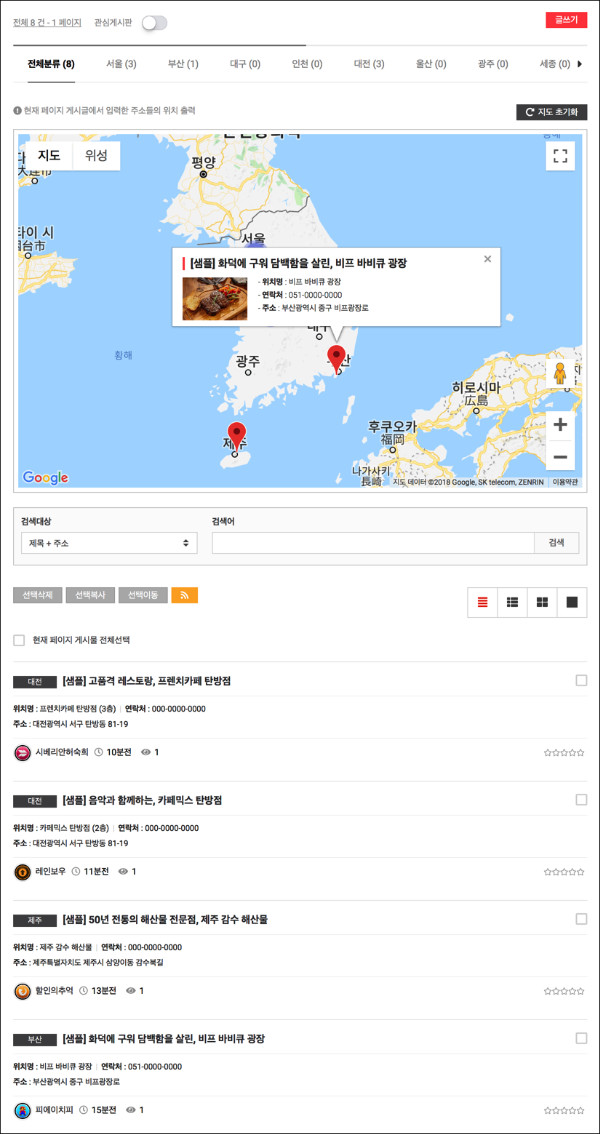
구글맵 멀티마커 게시판 목록 (리스트뷰)

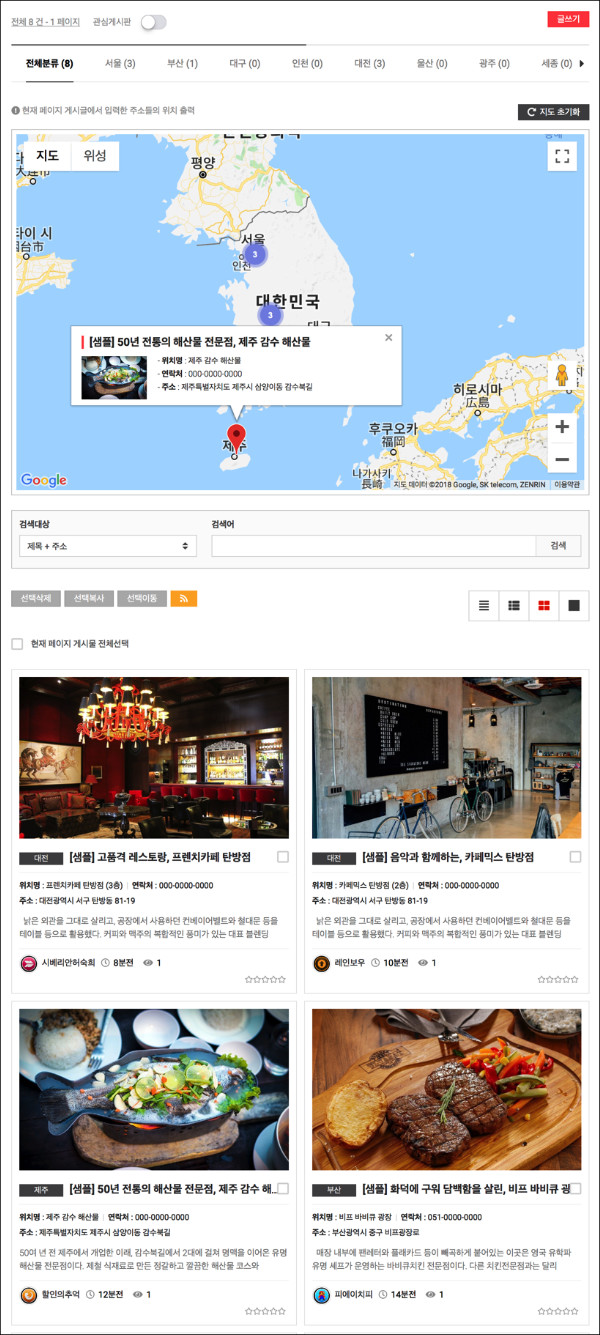
구글맵 멀티마커 게시판 목록 (갤러리뷰)

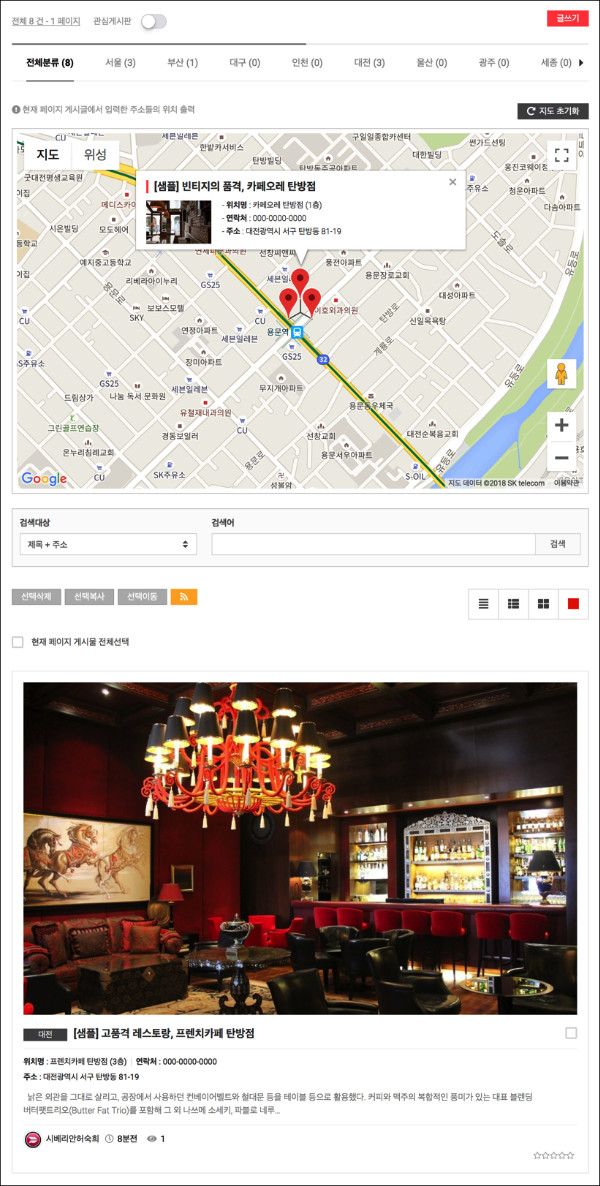
구글맵 멀티마커 게시판 목록 (와이드뷰)

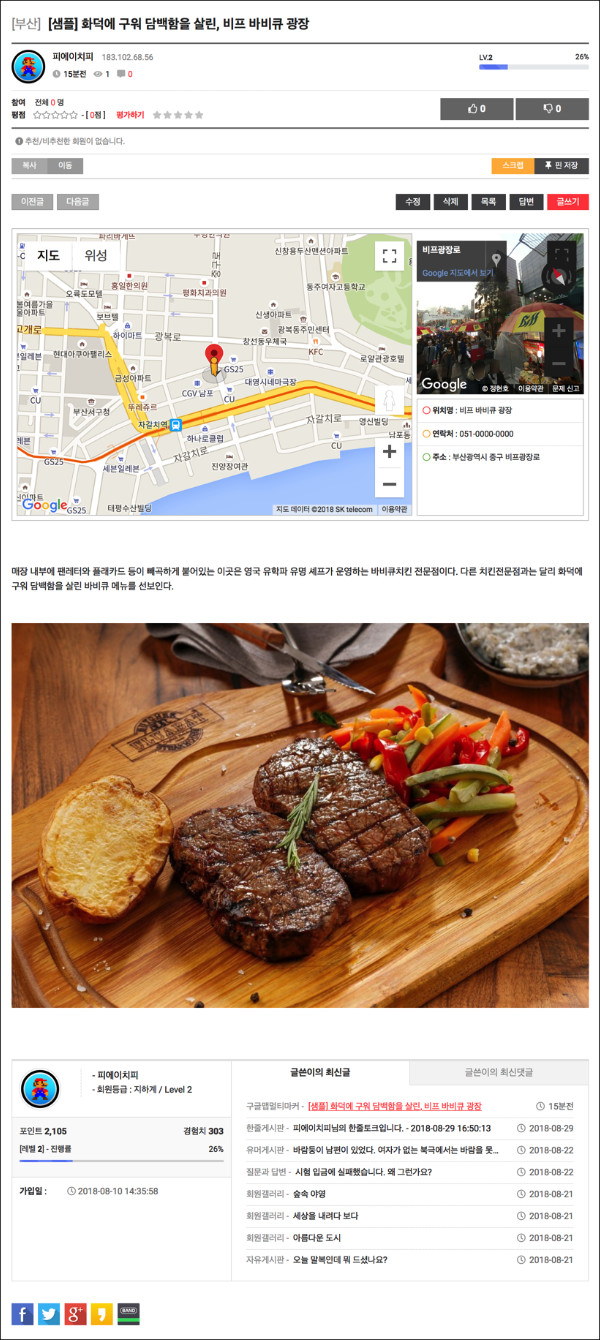
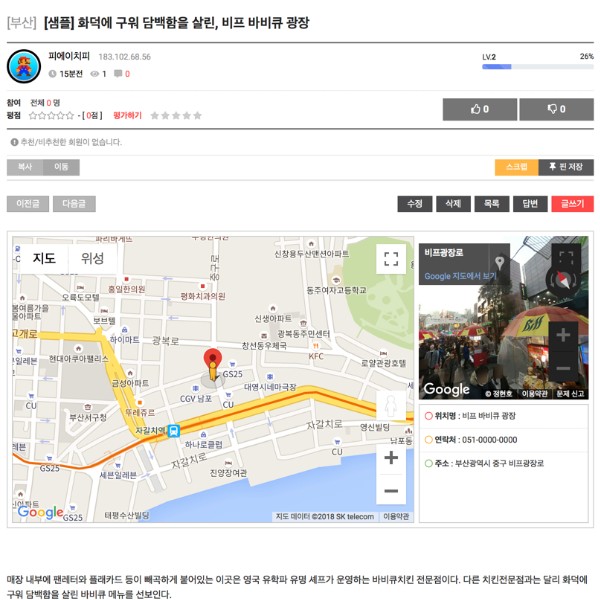
구글맵 멀티마커 게시판 내용 페이지

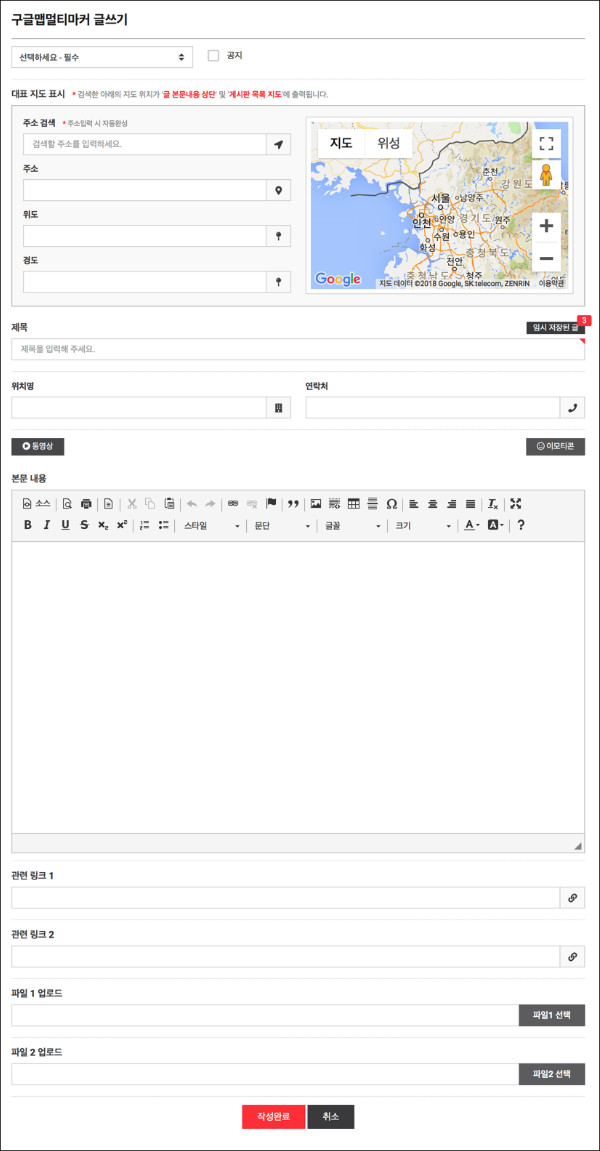
구글맵 멀티마커 게시판 글쓰기

사용후기
상품문의
등록된 상품문의
- 작성자
- 이중호
- 작성일
- 21-05-10
안녕하세요.
데스크탑에서는 잘 작동하는데 모바일에서는 지도가 로드되지 않는 현상은 어떻게 해결해야 할까요?
데스크탑에서는 https에서도 작동이 잘 됩니다.
모바일에서도 똑같이 https 로 접속을 했구요.
이윰테마는 반응형웹으로 제작되어 pc와 모바일 소스는 동일하기에 모바일에서 출력이 안되는 것은 직접 확인을 하지 않는다면 답변을 드리기 어렵습니다.
파일 수정한 사항 확인해 보기 바라며 저희가 확인할 수 있는 정보 남겨주시면 확인해 보도록 하겠습니다.
감사합니다.
- 작성자
- 김진환
- 작성일
- 21-04-17
- 작성자
- 이중호
- 작성일
- 21-03-26
구매해서 잘 사용하고 있습니다.
여기서 여분필드를 활용해서 마커이미지를 추가해서 작성시에 선택한 이미지가 리스트에 나타나게 하고자 할려면 대략 어떤 작업들을 해야 할까요?
또 말풍선을 추가하고자 할려면 대략적으로 어떤 작업들이 필요할까요?
문의 내용은 개발 사항으로 직접 제작을 하시거나 제작의뢰를 하셔야 하며 이미지 및 내용 입력 폼을 만들고 출력할 수 있는 작업을 해야 할 것으로 보입니다.
감사합니다.
- 작성자
- 장재이
- 작성일
- 21-01-29
- 작성자
- 장재이
- 작성일
- 21-01-28
안녕하세요. 구글 지도를 설치했습니다.
API 도 발급받았구요.(현재 스킨 내 설명서에는 구글지도 API 키 발급 받는 방법이 삭제 되어 있습니다. 운영에 참고하시어요.)
그런데 문제는 지도가 로딩되지 않습니다.ㅠㅠ
얘기하신 설정은 완료했습니다.
링크는
http://goojik.com/bbs/board.php?bo_table=bestcook
여기 입니다.
한번 확인 부탁드립니다.
목록내용사용, 지도사용 체크 -> 구글 Map API 키 후 실행함. HTTP 리퍼러까지 완료
구글 Maps javascript API 키 발급받기(https://eyoom.net/eb4_theme_guide/21)의 링크는 수정했으니 api키 발급 관련해서 각 순서대로 설정을 확인해 보기 바랍니다.
감사합니다.




 총 1 건 사용후기
총 1 건 사용후기

