[시즌4] 리뷰 게시판 스킨 (반응형/비반응형) - 제품리뷰, 제품 특성별 점수 및 합계 평점 산출, 게시판 목록 멀티 타입 선택 보기 기능 > 스킨
스토어
관련상품
등록된 상품이 없습니다.
상품 정보
상품 기본설명
제품 특성별 점수 및 합계 평점이 산출되며, 게시판 목록을 리스트뷰, 웹진뷰, 갤러리뷰, 와이드뷰 타입 중 선택하여 페이지 전환 없이 볼수 있습니다.
상품 상세설명
[시즌4] 리뷰 게시판 스킨입니다. (BS3 테마 전용 스킨)
제품 리뷰에 최적화 되어 있습니다.
글쓰기 시 제품 특성별 점수를 입력하면 합계 평점이 산출됩니다.
게시판 목록을 리스트뷰, 웹진뷰, 갤러리뷰, 와이드뷰 (네가지 타입) 유형 중 버튼 선택하여 페이지 전환 없이 볼수 있습니다. 방문자가 선택한 리스트 타입은 방문자의 컴퓨터 (또는 모바일 기기) 에 쿠키 적용되어 저장됩니다.
설치 방법
1. 구매
2. 다운로드 (마이페이지 - 스킨관리에서 다운로드)
3. 압축해제 후 폴더 내 skin 폴더를 설치한 테마 내 skin 폴더에 덮어 쓰거나(병합) 또는 안의 내용을 업로드 하면 됩니다. (/theme/적용할 테마/skin/board/review/)
4. 관리자 - 게시판관리 - 게시판관리에서 리뷰 게시판 스킨을 적용할 게시판을 추가합니다. (게시판 추가시 '목록에서 내용 사용'은 사용으로 체크합니다.)
5. 관리자 - 게시판관리 - 게시판관리의 해당 게시판 수정에서 디자인/양식 탭의 이윰 게시판 스킨을 review 으로 선택하여 저장합니다.
6. 리뷰 게시판 스킨은 무한 스크롤 기능을 함께 사용할 수 없습니다.
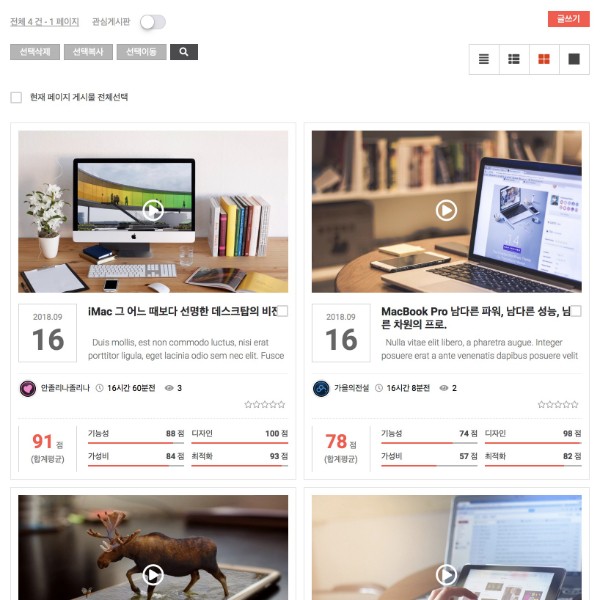
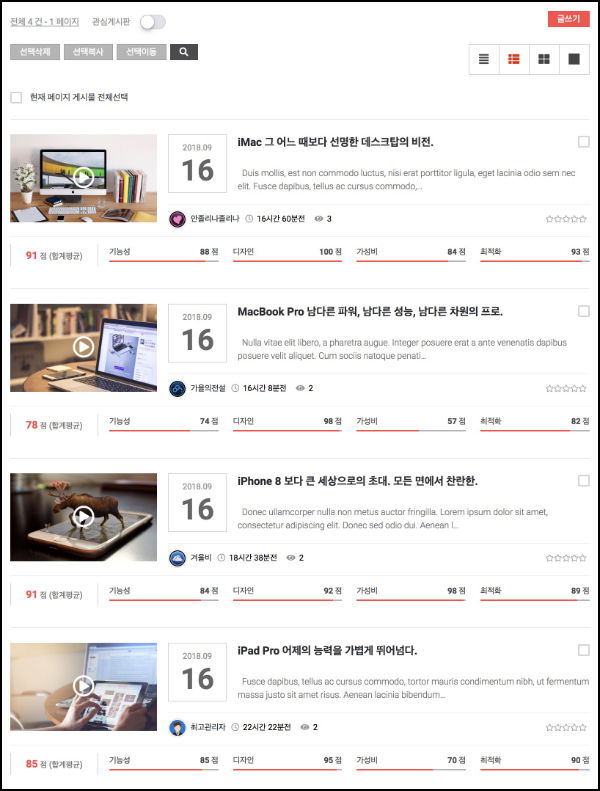
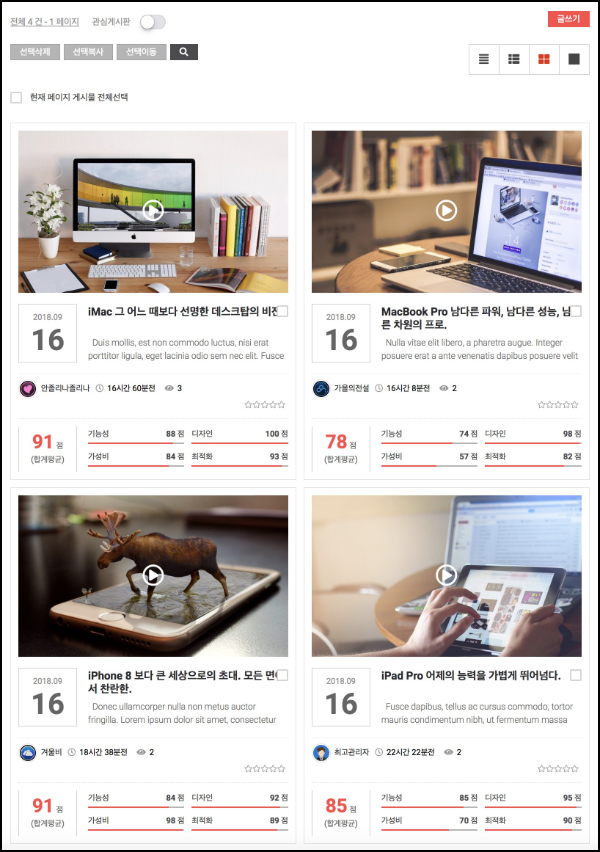
리뷰 게시판 목록 (웹진뷰 - 기본)

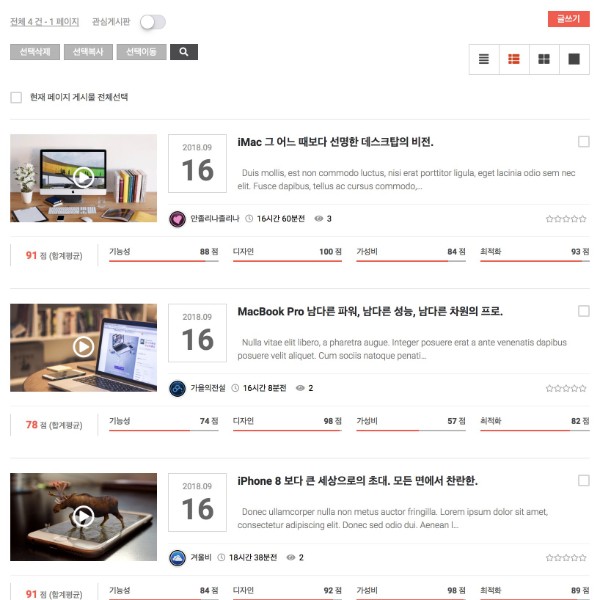
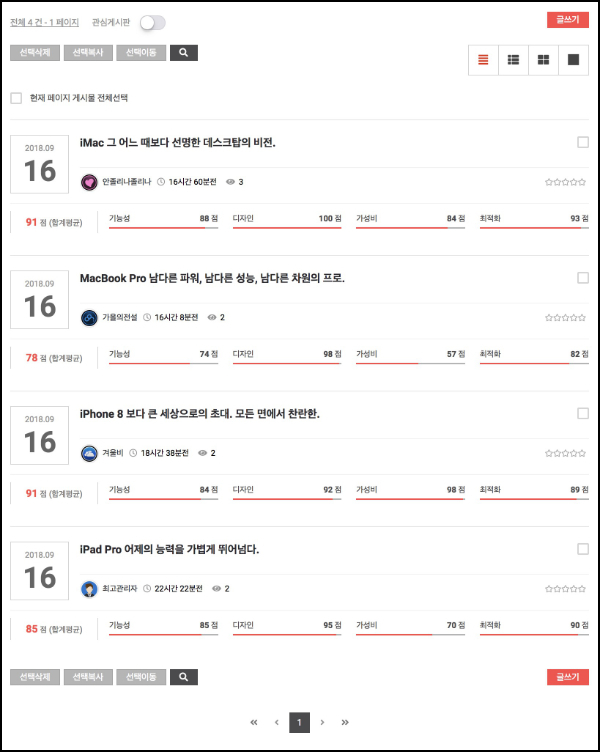
리뷰 게시판 목록 (리스트뷰)

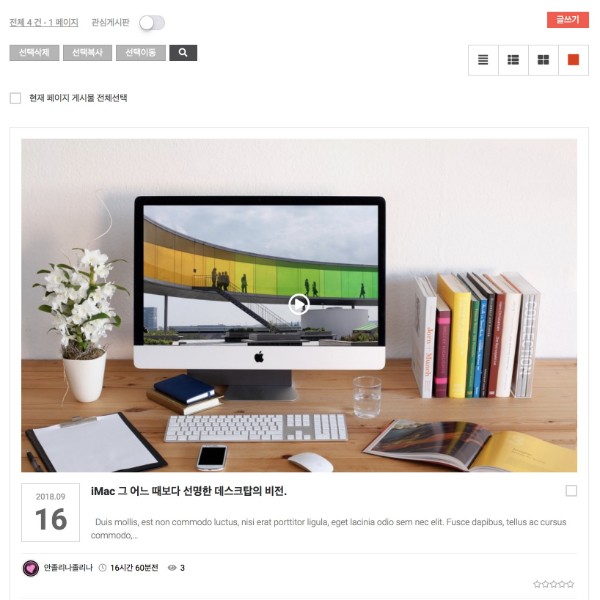
리뷰 게시판 목록 (갤러리뷰)

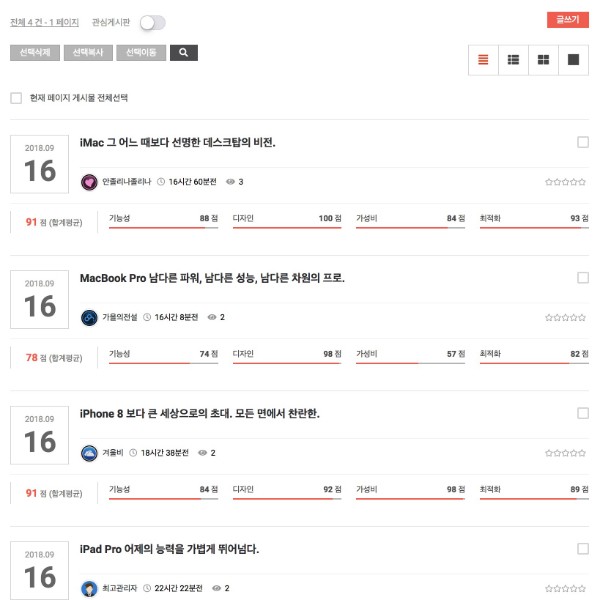
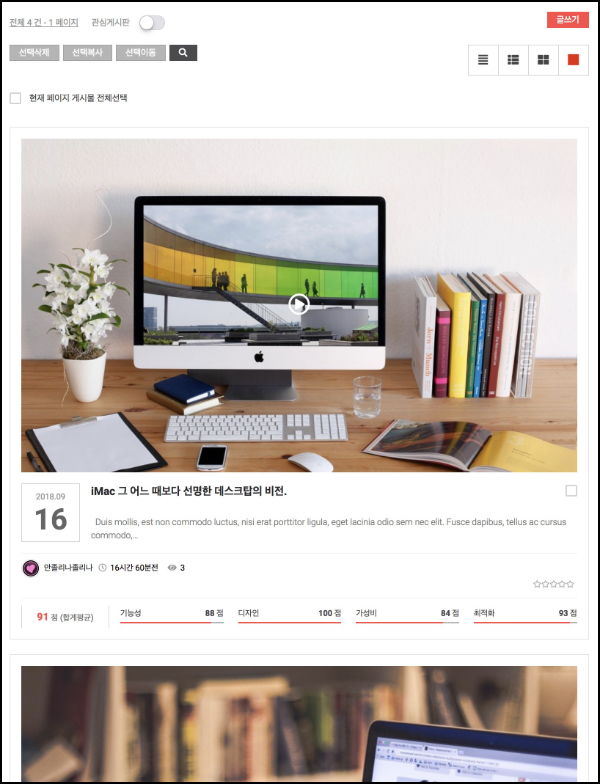
리뷰 게시판 목록 (와이드뷰)

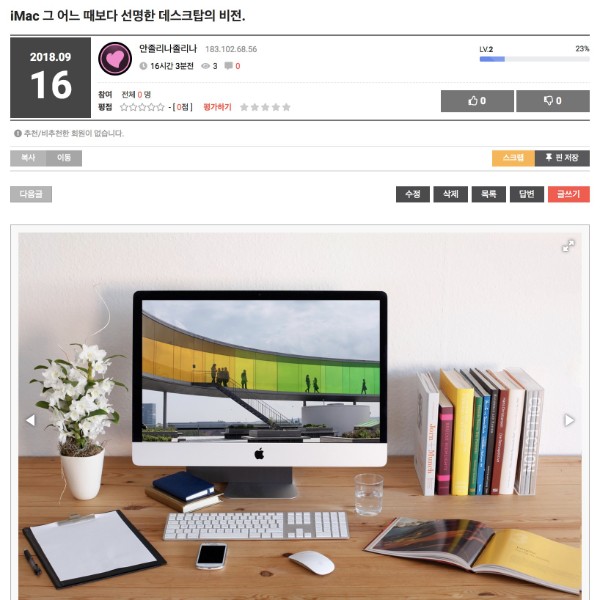
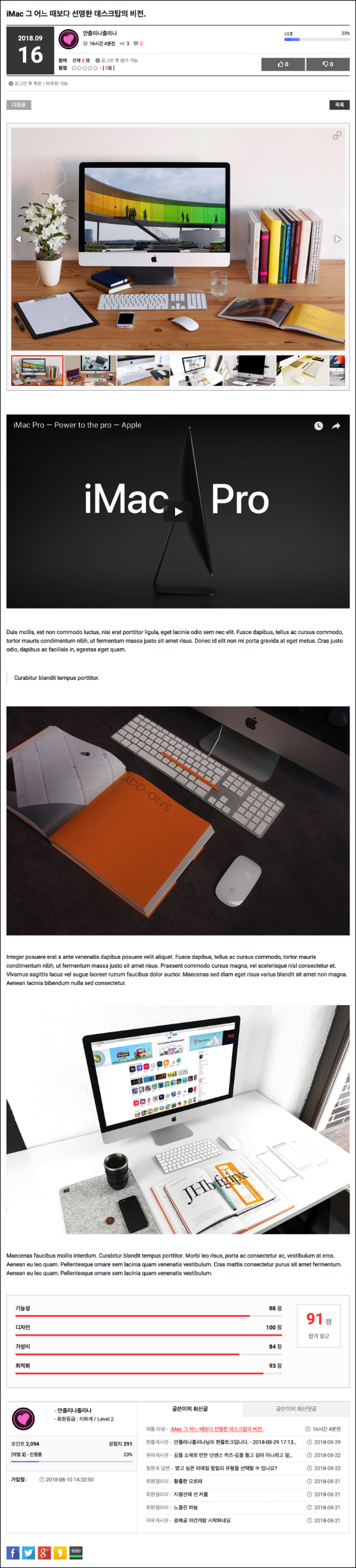
리뷰 게시판 내용 페이지

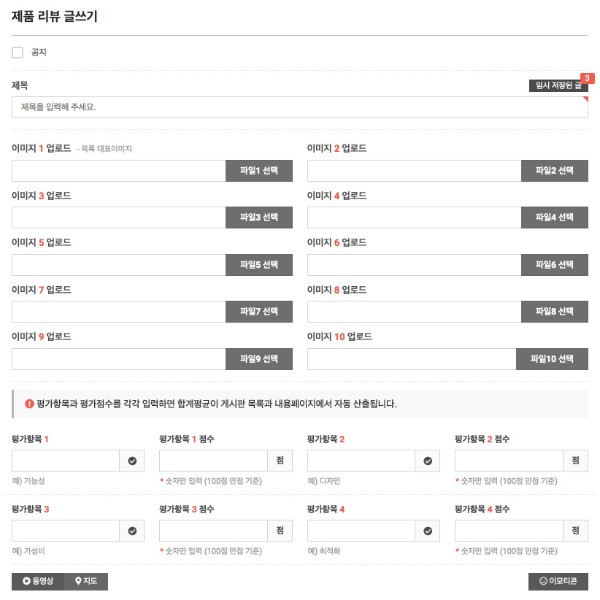
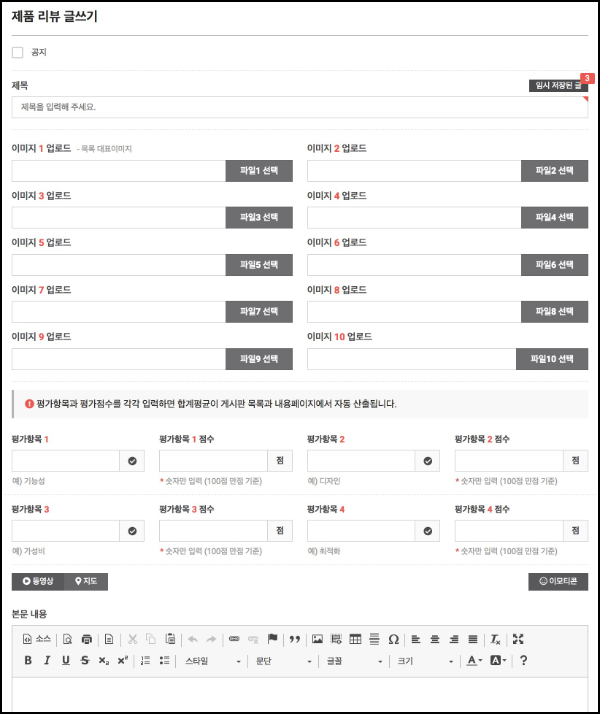
리뷰 게시판 글쓰기

패치 내역
2019.04.18 (v 1.0.2)
[수정] /theme/적용테마/skin/board/review/list.skin.html.php
2019.04.17 (v 1.0.1)
[수정] /theme/적용테마/skin/board/review/view.skin.html.php
사용후기
상품문의
등록된 상품문의
- 작성자
- 주영근
- 작성일
- 22-07-29
필요한건데 부탁드려요
해당 스킨은 부트스트랩5로 변환에 애로 사항이 있어 제작계획이 없습니다.
이점 양해 바랍니다.
고맙습니다.
- 작성자
- 장재이
- 작성일
- 20-10-12
- 작성자
- 장재이
- 작성일
- 20-10-12
- 작성자
- 송재우
- 작성일
- 20-08-30
안녕하세요
해당 스킨 구매후 설치까지했는데
오른쪽 상단에서 웹진뷰 / 리스트뷰 / 와이드뷰 등 선택할수 있는 버튼이 없이 기본 웹진뷰만 보여지게 되어있는데 혹시 버튼이 나오게 하려면 어떻게 해야하나요?
참조 링크입니다
http://vooang.co.kr/bbs/board.php?bo_table=caf_review
그리고 갤러리뷰를 기본으로 보여주고 싶은데 가능한지도 문의드립니다..
감사합니다..
'관리자 - 테마설정관리 - 게시판 추가설정 - 해당 게시판 설정'에서 '목록에서 무한스크롤 사용'에 사용 체크 되어 있는지 확인 바랍니다.
해당 설정 유무에 따라 버튼이 출력되니 확인해 보기 바라며 체크가 안되어 있는데도 버튼이 출력되지 않는다면 체크 설정 후 다시 해재 설정을 해 보기 바랍니다.
갤러리뷰 설정은 /theme/테마명/skin/board/review/list.skin.html.php 파일 298줄 아래의 소스와 같이 변경하기 바랍니다.
전
<div id="review_item_type" class="review-type-webzine">
후
<div id="review_item_type" class="review-type-gallery">
감사합니다.
- 작성자
- 정시우
- 작성일
- 20-08-03
평가 항목이 관리자가 지정한 내용으로 자동으로 입력이 되게 하려면
어느 부분을 수정해야 하는지요?
평가 항목은 글쓰기시 작성자가 입력하게 되어 있으며 그 값은 wr_1, wr_3, wr_5, wr_7 입니다.
항목을 고정해 놓는다면 해당 스킨 쓰기 파일을 열어 예와 같이 해당 값을 삭제후 명칭으로 변경하기 바랍니다.
write.skin.html.php
전
<div class="col col-3 md-margin-bottom-10">
<label for="wr_1">평가항목 <span class="color-red">1</span></label>
<label class="input">
<i class="icon-append fas fa-check-circle"></i>
<input type="text" name="wr_1" value="<?php echo $wr_1; ?>" id="wr_1" size="50" maxlength="255">
<b class="tooltip tooltip-top-right">평가항목 1의 항목명 입력</b>
</label>
<div class="note">예) 기능성</div>
</div>
후
<div class="col col-3 md-margin-bottom-10">
<label for="wr_1">평가항목 <span class="color-red">1</span></label>
<label class="input">
<i class="icon-append fas fa-check-circle"></i>
<input type="text" name="wr_1" value="효율성" id="wr_1" size="50" maxlength="255" readonly>
</label>
</div>
감사합니다.