등록된 상품문의
- 작성자
- 최병철
- 작성일
- 18-01-28
- 작성자
- 최병철
- 작성일
- 18-01-12
메인 슬라이더 (eb슬라이더) 의 화면을 봤을때 pc와 모바일에서 100% 화면 사이즈로 되어 있습니다.
작업을 하다보니 모바일 화면 세로 사이즈가 너무 작아져서 수정을 하고 싶습니다.
모바일 화면일 경우 좌우가 잘리더라도 세로 사이즈를 키우고 싶습니다.
모바일만 슬라이더 크기의 스타일을 변경하고 싶은데 어떤 부분을 수정하면 될런지?
혹시 pc와 모바일에서 슬라이더 목록에 있는 항목을 따로 따로 적용할 수 있는지도 궁금합니다.
매번 답변 감사드립니다. 그럼 오늘도 수고해주세요~~~
해당 스킨에서 높이는 이미지 파일 비율에 따라 출력이 되는 것 입니다.
가로폭 100%에 맞춰 높이 값이 자동으로 조절이 되니 이미지 파일의 비율을 변겨해 보기 바랍니다.
레이아웃과 스타일을 수정 한다면 eb슬라이더는 eyoom/theme/테마명/skin_bs/ebslider/스킨명/ebslider.skin.html 파일에서 수정을 하기 바랍니다.
반응형 웹은 미디어 쿼리를 이용해 브라우저 폭에 따라 css 스타일을 변경 할 수 있습니다.
미디어 쿼리를 키워드로 구글등에서 검색을 통해 활용법을 확인해 보기 바랍니다.
감사합니다.
- 작성자
- 최병철
- 작성일
- 18-01-09
- 작성자
- 최병철
- 작성일
- 17-12-11
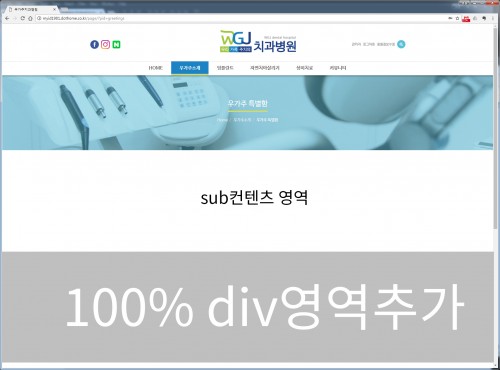
서브 컨텐츠 페이지를 코딩중인데요..
css 부분중 container 영역이 1140px로 고정사이즈로 세팅되어 있습니다.
원하는 화면은 메인의 100%풀 이미지 슬라이더형태를 서브컨텐츠에 넣고 싶고, 또는
기본 이미지인데 width 100% 이미지를 넣고 싶습니다.
css를 구조를 고쳐서 이렇게 컨턴츠 입력이 가능한지?
답변 부탁드릴께요..
수고하세요
첨부이미지
단순하게는 container의 width값을 100%로 설정하면 되겠습니다.
.container {width:100% !important}
파일을 각각 수정한다면 아래와 같이 해 보기 바랍니다.
eyoom/theme/테마명/layout/head_bs.html 파일 하단 부분을 보면 아래의 코드를 볼 수 있습니다.
<!--{? !defined('_INDEX_')}-->
<div class="container">
<div class="row">
<!--{/}-->
메인 일때 container와 row 태그가 출력되고 아닐 때는 출력이 되는 소스입니다.
즉 서브 페이지 일때는 container와 row 태그가 출력되는 것 입니다.
해당 부분을 아래와 같이 변경 하면 메인과 서브페이지 모두 width는 100%가 될 것 입니다.
<div class="row">
이에 맞춰 eyoom/theme/테마명/layout/tail_bs.html 파일 닫는 태그 </div> 와 템플릿 언더바는 삭제하고
메인페이지 일때 row가 출력안되기에 eyoom/theme/테마명/css/style.css 파일 .basic-body-main.basic-body-index 의 padding 값 조정하기 바랍니다.
감사합니다.