[시즌4] 한줄 게시판 스킨 (반응형) - 방명록, 가입인사, 간단한 콘텐츠에 적합 > 스킨
스토어
관련상품
등록된 상품이 없습니다.
상품 정보
상품 기본설명
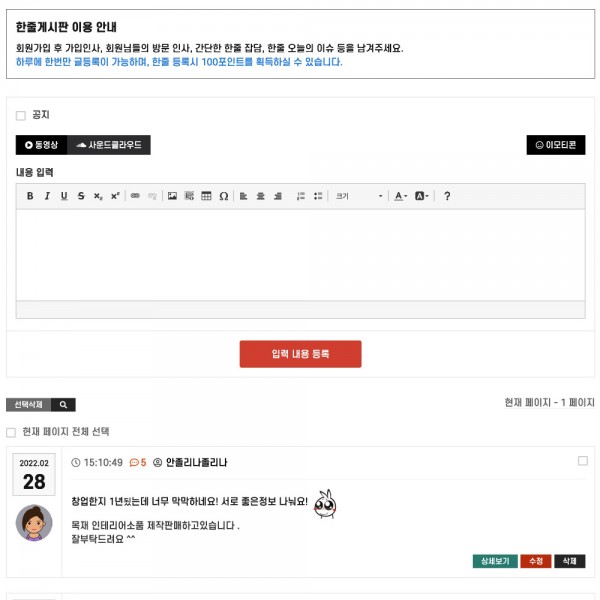
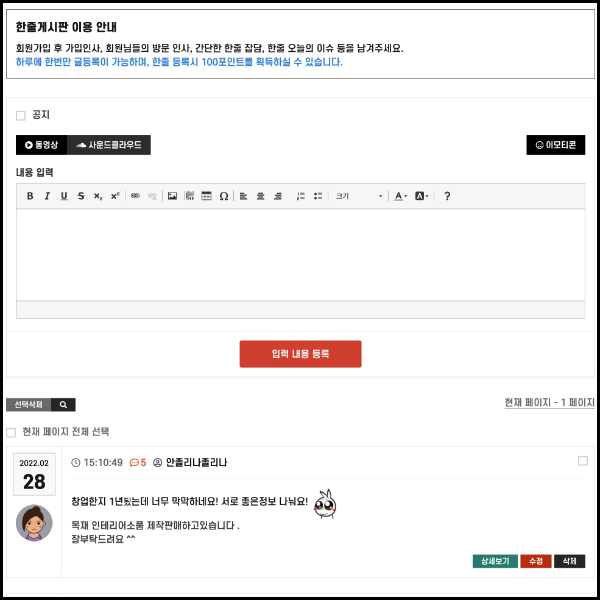
방명록, 가입인사, 짧은 콘텐츠 등 목록에서 글쓰기 및 내용을 바로 확인할 수 있는 게시판 스킨입니다.
상품 상세설명
[시즌4] 한줄 게시판 스킨입니다. (BS5 테마 전용 스킨)
방명록, 가입인사, 짧은 콘텐츠 등 목록에서 글쓰기 및 내용을 바로 확인할 수 있는 게시판 스킨입니다.
설치 방법
1. 구매
2. 다운로드 (마이페이지 - 스킨관리에서 다운로드)
3. 압축해제 후 폴더 내 skin 폴더를 설치한 테마 내 skin 폴더에 덮어 쓰거나(병합) 또는 안의 내용을 업로드 하면 됩니다. (/theme/적용할 테마/skin/board/linear/)
4. 관리자 - 게시판관리 - 게시판관리에서 한줄 게시판 스킨을 적용할 게시판을 추가합니다. (한줄게시판의 특성상 추천, 비추천, 파일업로드 등 뷰페이지에서 사용하는 기능은 사용할 수 없으며, '전체목록보이기 사용'은 사용에 체크하지 않습니다.)
5. 관리자 - 게시판관리 - 게시판관리의 해당 게시판 수정에서 디자인/양식 탭의 이윰 게시판 스킨을 linear로 선택하여 저장합니다. (한줄게시판의 특성상 뷰페이지에서 사용하는 기능은 사용할 수 없으며, 지도 추가 기능도 사용할 수 없습니다. 그 외 '목록에서 무한스크롤 사용', '이모티콘 추가기능 사용', '동영상 추가기능 사용', '사운드클라우드 추가기능 사용' 등을 설정합니다.)
한줄 게시판 스킨

사용후기
상품문의
등록된 상품문의
- 작성자
- jobple
- 작성일
- 23-04-01
이윰님 데모를 보면 상세보기를 하면 새창이 뜨는데요
직접 적용하니 일반 게시판처럼 세부 페이지로 이동을 합니다.
어디에서 설정을 해야하는지 답변 좀 부탁 드릴게요
안녕하세요.
무한스크롤 기능을 활성화 하면 모달창으로 출력이 됩니다.
관리자페이지 - 게시판관리 - 게시판관리의 기능설정 탭에서 '목록에서 무한스크롤 사용'에 체크하신후 저장하시면 되겠습니다.
그럼 좋은 하루 되십시오.
감사합니다.
- 작성자
- enbeatz
- 작성일
- 23-03-01
구입후 커뮤니티 테마( https://eyoom.net/shop/1647675501 ) 에 적용 가능한가요? 가능하다면 구입 원합니다.
네.. 같은 부트스트랩5 기반의 반응형웹 테마로 설치하시는데 전혀 문제 없습니다.
감사합니다.
- 작성자
- 8a980870
- 작성일
- 22-06-01
제목도 넣을수 있나요 ?
그리고 왼쪽 날짜가 너무 큰데요 오른쪽 글쓴 시간대로 넣고 싶은데요 가능한가요 ?
제목은 출력되지 않습니다.
제목 입/출력 소스를 활용해 제작을 하시거나 제작의뢰 하시기 바랍니다.
글쓰기 입력 소스 <input type="text" name="wr_subject" value="<?php echo $subject; ?>" id="wr_subject" required size="50" maxlength="255" placeholder="제목을 입력해 주세요.">
리스트 출력 소스 <?php echo $list[$i]['subject']; ?>
위치와 디자인 등은 HTML, CSS스타일을 통해 수정 가능합니다.
감사합니다.