[시즌3] 반응형 기업 테마 #0020 (E3R_BUSI_0020) > 테마
스토어
관련상품
등록된 상품이 없습니다.
상품 정보
상품 기본설명
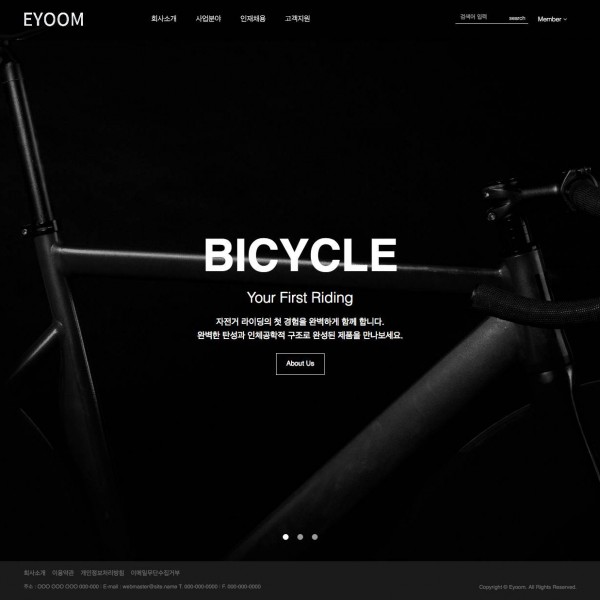
풀페이지 형식의 기업소개 테마
상품 상세설명

테마 설치 후 아래 설정 가이드를 참고하여 주세요.
테마 설명
fullpage 플러그인(https://alvarotrigo.com/fullPage/)을 사용한 풀페이지 테마로 폭 1280px 높이 850px 이상일 때 풀페이지가 작동하게 설정 되었습니다.
각 섹션에 위치하면 콘텐츠간 액션이 실행됩니다.
폭 1280px 높이 850px 이하일 때와 서브 페이지에서는 풀페이지 액션 없이 상하 스크롤 만큼 이동하게 됩니다.
테마환경설정
- 관리자 - 테마관리 - 테마환경설정
- 테마 사이드 레이아웃 에서 아래의 설정 항목들을 설정하여 저장합니다.
- 사이드 레이아웃 사용[메인] - 사용하지 않음
- 사이드 레이아웃 사용[서브] - 사용
- 사이드 레이아웃 위치[메인] - 오른쪽
- 사이드 레이아웃 위치[서브] - 오른쪽
- 테마 사이드 레이아웃 에서 아래의 설정 항목들을 설정하여 저장합니다.
테마 설정 옵션
- /eyoom/theme/e3r_busi_0020/layout/head_bs.html 파일에서 설정합니다.
- 로고 타입(이미지 또는 텍스트)
- {logo} = 'image'; - 이미지 / {logo} = 'text'; - 텍스트
- /eyoom/theme/e3r_busi_0020/image/site_logo.png 이미지 파일을 변경합니다. (사용된 로고 이미지 크기는 448x109 픽셀)
- /eyoom/theme/e3r_busi_0020/css/style.css 파일 Header 부분에서 스타일 수정합니다.
- PC버전 메뉴바 sticky 적용(폭 992px 이상에서 메인 메뉴 고정 유무)
- {sticky} = 'yes'; - 고정 / {sticky} = 'no'; - 비고정
- 폭 1280px 이상에서는 풀페이지가 실행되기에 고정 유무에 상관없이 메뉴가 상단에 위치합니다.
EB 슬라이더
- 관리자 - 테마관리 - EB슬라이더관리에서 0020테마 메인 슬라이더 수정으로 들어가서 이미지 및 타이틀 등을 설정합니다. (설정하지 않으면 기본 더미 이미지와 문구가 출력)
- 파일 위치 : /eyoom/theme/e3r_busi_0020/skin_bs/ebslider/busi0020_main/ebslider.skin.html
풀페이지(fullpage) 설명 및 설정
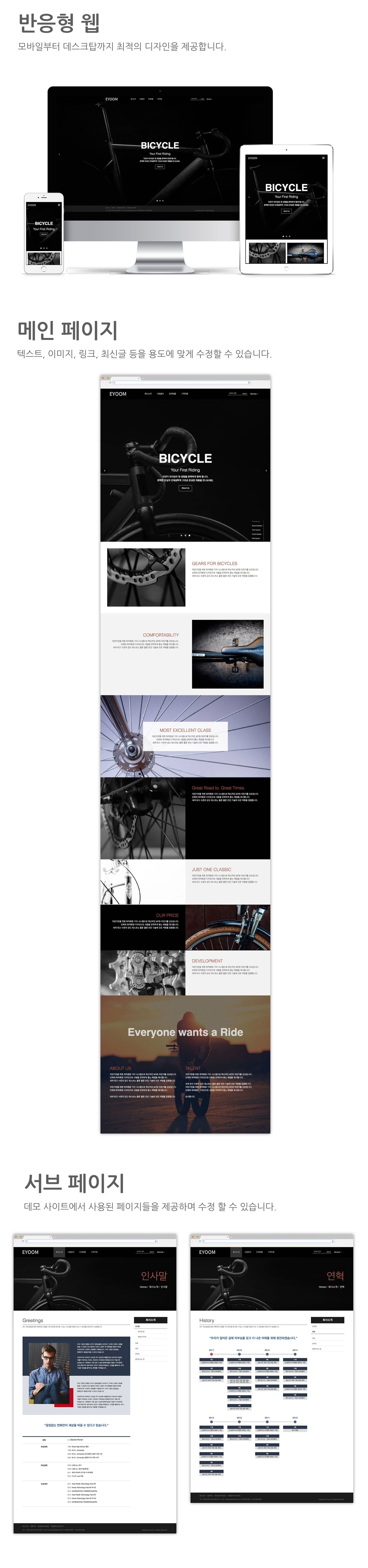
- 메인에 출력되는 풀페이지는 /eyoom/theme/e3r_busi_0020/main/index_bs.html 파일에서 HTML, CSS, JavaScript를 수정합니다.
- 섹션메뉴
- 출력되는 섹션의 위치로 이동 시키는 메뉴로 우측 하단에 고정 출력됩니다.
- 섹션 추가시 형식에 맞게 메뉴도 추가시켜 줍니다.
- 섹션 1
- busi0020_main ebslider 슬라이더 출력
- 섹션 2
- 이미지 줌아웃(zoom out)과 텍스트 이동 액션이 실행됩니다.
- 줌아웃은 CSS 스타일을 이용한 것으로 섹션2의 zoom-out action 에서 조정합니다.
- transform:scale(1.2) = 1.2배
- transform:scale(1) = 1배
- 콘텐츠간 딜레이는 섹션2의 delay에서 시간 조정합니다.
- transition-delay:.2s = 0.2초
- 섹션 3
- 콘텐츠가 밑에서 위로 올라오는 액션이 실행됩니다.
- 이동 시간은 CSS 스타일을 이용한 것으로 섹션3의 action에서 조정합니다.
- transition:all .5s ease-in-out = 0.5초
- transition-delay:.2s = 0.2초
- padding-top과 margin-top 값 조정
- 섹션 4
- 이미지 줌인(zoom in)과 텍스트 이동 액션이 실행됩니다.
- 줌인은 CSS 스타일을 이용한 것으로 섹션4의 zoom-in action 에서 조정합니다.
- transform:scale(1) = 1배
- transform:scale(1.1) = 1.1배
- 콘텐츠간 딜레이는 섹션4의 delay에서 시간 조정합니다.
- transition-delay:.2s = 0.2초
- 섹션 5
- 텍스트 액션이 실행됩니다.
- 텍스트 밝기 액션은 섹션5의 action에서 조정합니다.
- color:rgba(255, 255, 255, 0.8)
- opacity:.7
- 콘텐츠간 딜레이는 섹션5의 delay에서 시간 조정합니다.
- transition-delay:.6s = 0.6초
- 텍스트 액션(공통)
- 텍스트가 좌 또는 우로 이동하는 액션
- 텍스트 액션은 CSS 스타일을 이용한 것으로 text action에서 조정합니다.
- text-action-left 는 좌에서 우로 text-action-right는 우에서 좌로 이동합니다.
- left:30px -> left:0 / right:30px -> right:0
- 섹션 추가
- 태그 내에 section 클래스 태그를 추가합니다.
- 예)
section6th" id="section6"> ...
- 예)
-
- 태그 내에 메뉴 링크를 추가합니다.
- 예)
- 6thPage">#6thPage">Sixth Section
- fullpage 옵션 스크립트 소스에서 섹션을 추가합니다.
- anchors: ['firstPage', 'secondPage', '3rdPage', '4thPage', '5thPage', '6thPage'],
- 기타
- /eyoom/theme/e3r_busi_0020/main/index_bs.html 파일에 그외 사항에 대해 주석을 참조했으니 참고하기 바랍니다.
- fullpage 플러그인의 다양한 옵션은 풀페이지 옵션을 차고하기 바랍니다.
- 태그 내에 메뉴 링크를 추가합니다.
- 태그 내에 section 클래스 태그를 추가합니다.
상품 정보 고시
| 항목 | 내용 |
|---|---|
| 샵테마인가? | n |
| 커뮤니티기능을 사용하는가? | n |
| 반응형 테마인가? | y |
| 테마 메인에서 사이드 레이아웃을 사용하나요? | n |
| 테마 메인에서 사이드 레이아웃의 위치는? | n |
| 서브페이지 사이드 레이아웃을 사용하나요? | y |
| 서브페이지 사이드 레이아웃의 위치는? | n |
| 쇼핑몰 스킨의 메인에서 사이드 레이아웃을 사용하나요? | n |
| 쇼핑몰 스킨의 메인에서 사이드 레이아웃의 위치는? | n |
| 쇼핑몰 서브페이지 사이드 레이아웃을 사용하나요? | n |
| 쇼핑몰 서브페이지 사이드 레이아웃의 위치는? | n |
| 테마 폴더명 | e3r_busi_0020 |
| Version | 3.0.2 |
| Demo URL | http://theme3.eyoom.net/?theme=e3r_busi_0020 |
| License | 1 copy per 1 website |
| Bootstrap | Compatible with 3.2.x |
| Layout | Responsive Web |
| Broweres | Internet Explorer 9, Internet Explorer 10, Internet Explorer 11, Microsoft Edge, Chrome, Firefox, Opera, Safari |
| Tag | 기업, 풀페이지, 시즌3, 반응형 |