[시즌3] 반응형 기업 테마 #0008 (E3R_BUSI_0008) > 테마
스토어
관련상품
등록된 상품이 없습니다.
상품 정보
상품 기본설명
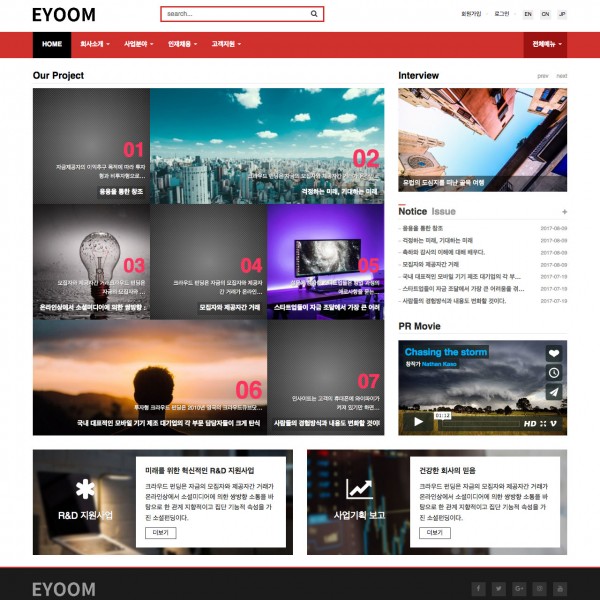
심플하고 정돈된 레이아웃으로 기업의 이미지를 반영한 테마입니다.
상품 상세설명

최신글 스킨 소스
- /eyoom/theme/e3r_busi_0008/main/index_bs.html 파일 아래의 최신글 스킨에 게시판 id 입력
- busi0008_gallery : 8줄 정도 - 게시글에 이미지가 없을 때는 샘플처럼 검정색배경으로 출력
- busi0008_img_slider : 15줄 정도
- busi0008_tab_latest_text : 30,36줄 정도
- busi0008_ : 줄 정도
- /eyoom/theme/e3r_busi_0008/layout/side_bs.html 파일 아래의 최신글 스킨에 게시판 id 입력
- busi0008_tab_latest_text : 35, 41줄 정도
- 최신글 문법 참조(http://eyoom.net/page/?pid=eb3_latest_grammar)
상품 정보 고시
| 항목 | 내용 |
|---|---|
| 샵테마인가? | n |
| 커뮤니티기능을 사용하는가? | n |
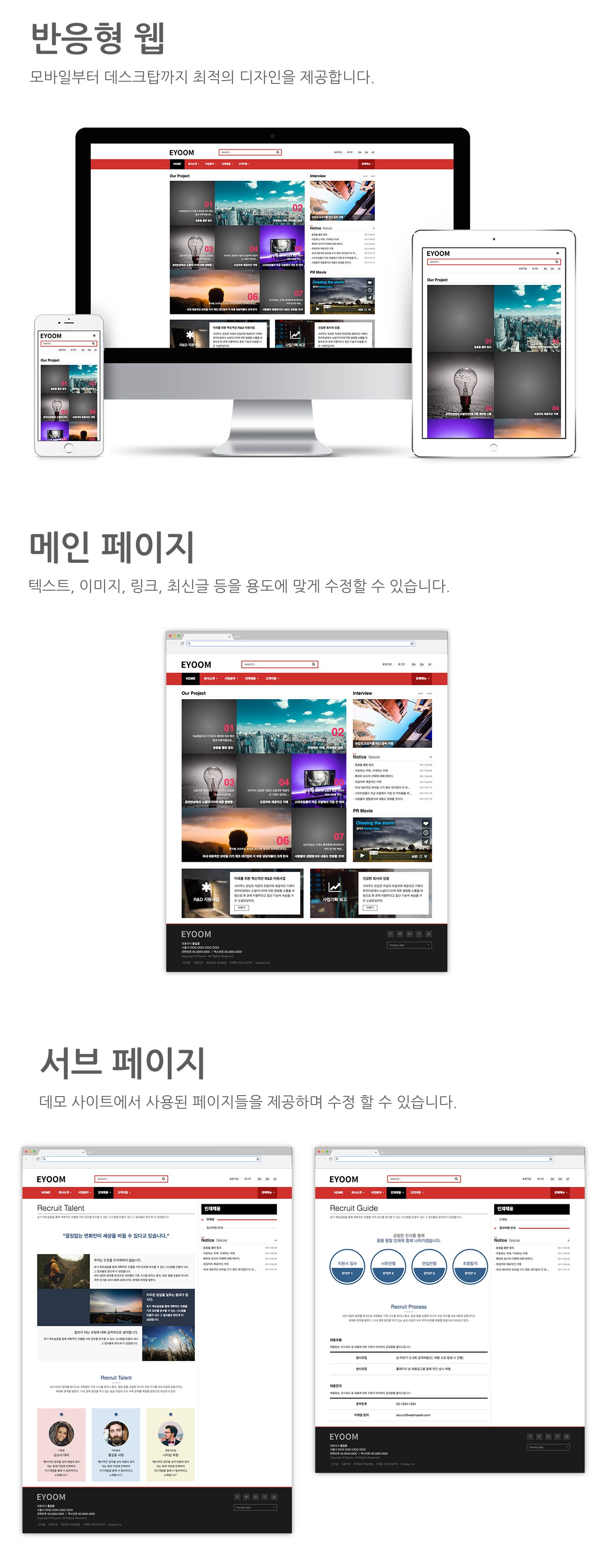
| 반응형 테마인가? | y |
| 테마 메인에서 사이드 레이아웃을 사용하나요? | n |
| 테마 메인에서 사이드 레이아웃의 위치는? | n |
| 서브페이지 사이드 레이아웃을 사용하나요? | y |
| 서브페이지 사이드 레이아웃의 위치는? | n |
| 쇼핑몰 스킨의 메인에서 사이드 레이아웃을 사용하나요? | n |
| 쇼핑몰 스킨의 메인에서 사이드 레이아웃의 위치는? | n |
| 쇼핑몰 서브페이지 사이드 레이아웃을 사용하나요? | n |
| 쇼핑몰 서브페이지 사이드 레이아웃의 위치는? | n |
| 테마 폴더명 | e3r_busi_0008 |
| Version | 3.0.2 |
| Demo URL | http://theme3.eyoom.net/?theme=e3r_busi_0008 |
| License | 1 copy per 1 website |
| Bootstrap | Compatible with 3.2.x |
| Layout | Responsive Web |
| Broweres | Internet Explorer 9, Internet Explorer 10, Internet Explorer 11, Microsoft Edge, Chrome, Firefox, Opera, Safari |
| Tag | 기업, 비지니스, 시즌3, 테마, 반응형 |
사용후기
상품문의
등록된 상품문의
- 작성자
- 안미현
- 작성일
- 17-09-18
문의내용
Q
이 제품 테마 디자인에 다른 제품에 있는(가로로 3개 움직이는 슬라이드) 헤더 슬라이드를 메인과 서브에 넣을 수 있나요?
답변
A
슬라이더 플러그인은 slick(http://kenwheeler.github.io/slick/)을 사용한 것으로 해당 페이지를 참고해 구현하면 되며 혹시 다른 테마의 슬라이더 파일을 원하신다면 구매 후 1:1문의에 글 남겨주시면 제공해 드리도록 하겠습니다.
슬라이드를 메인과 서브에 출력한다면 /eyoom/theme/테마명/layout/head_bs.html 파일에 eb슬라이더 치환코드를 입력 후 저장하면 되겠습니다.
eb슬라이더 사용법 : http://eyoom.net/bbs/?t=Sl
감사합니다.
- 작성자
- 강수원
- 작성일
- 17-08-14
문의내용
Q
보니 중국어 일본어 영어 등이 상단에 있는 것 같아서요..
감사합니다
답변
A
이윰빌더 시즌3 에서는 다국어 테마를 현재 지원하고 있지 않습니다.
본 테마의 상단 언어 링크는 예시일 뿐입니다.
감사합니다.