[시즌3] 반응형 기업 테마 #0003 (E3R_BUSI_0003) > 테마
스토어
관련상품
등록된 상품이 없습니다.
상품 정보
상품 기본설명
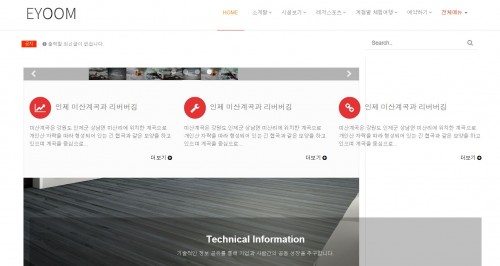
심플하고 정돈된 레이아웃으로 기업의 이미지를 반영한 테마입니다.
상품 상세설명

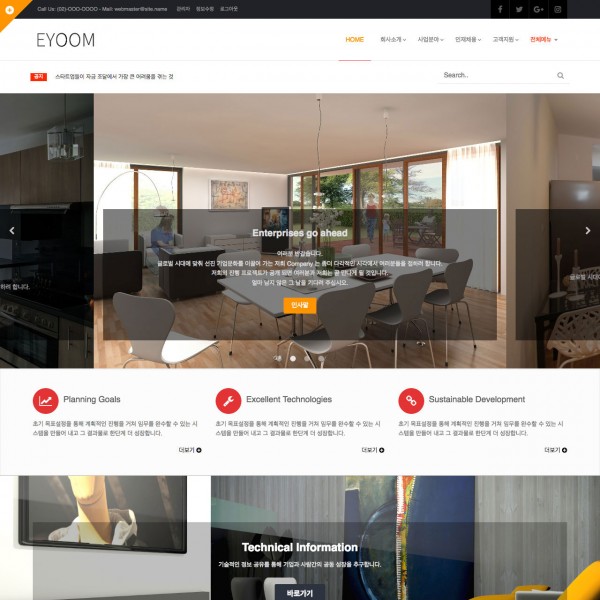
메인 슬라이더
- 관리자 - 테마관리 - EB슬라이더관리에서 0003테마 메인 슬라이더의 수정에서 이미지 및 타이틀 등을 설정합니다. (설정하지 않으면 기본 이미지와 문구가 출력)
최신글 스킨 소스
- /eyoom/theme/e3r_busi_0003/layout/haed_bs.html 파일 아래의 최신글 스킨 소스에 게시판 id 입력
- busi0003_portfolio_stream : 66 줄 정도
- busi0003_notice : 295줄 정도
- /eyoom/theme/e3r_busi_0003/main/index_bs.html 파일 아래의 최신글 스킨에 게시판 id 입력
- busi0003_portfolio : 174 줄 정도
- 최신글 문법 참조(http://eyoom.net/page/?pid=eb3_latest_grammar)
상품 정보 고시
| 항목 | 내용 |
|---|---|
| 샵테마인가? | n |
| 커뮤니티기능을 사용하는가? | n |
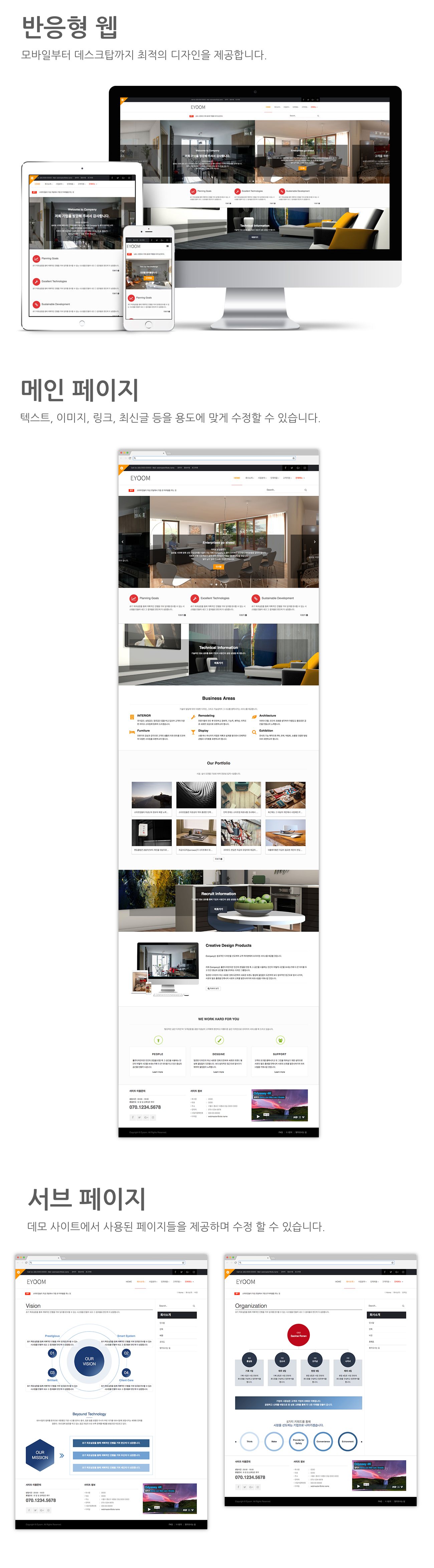
| 반응형 테마인가? | y |
| 테마 메인에서 사이드 레이아웃을 사용하나요? | n |
| 테마 메인에서 사이드 레이아웃의 위치는? | n |
| 서브페이지 사이드 레이아웃을 사용하나요? | y |
| 서브페이지 사이드 레이아웃의 위치는? | n |
| 쇼핑몰 스킨의 메인에서 사이드 레이아웃을 사용하나요? | n |
| 쇼핑몰 스킨의 메인에서 사이드 레이아웃의 위치는? | n |
| 쇼핑몰 서브페이지 사이드 레이아웃을 사용하나요? | n |
| 쇼핑몰 서브페이지 사이드 레이아웃의 위치는? | n |
| 테마 폴더명 | e3r_busi_0003 |
| Version | 3.0.2 |
| Demo URL | http://theme3.eyoom.net/?theme=e3r_busi_0003 |
| License | 1 copy per 1 website |
| Bootstrap | Compatible with 3.2.x |
| Layout | Responsive Web |
| Broweres | Internet Explorer 9, Internet Explorer 10, Internet Explorer 11, Microsoft Edge, Chrome, Firefox, Opera, Safari |
| Tag | 기업, 비지니스, 시즌3, 테마, 반응형 |
사용후기
상품문의
등록된 상품문의
- 작성자
- 김정아
- 작성일
- 18-01-19
아래 질문처럼 모바일 레이아웃이 수정되지 않은 문제에 대해서
이 곳에 질문하기 전에 이미 여러 질문답변을 찾아보았습니다.
@media 부분의 설정이 모바일 및 태블릿 설정임을 모르지 않습니다.
첨부한 css 파일에서 모바일 화면이 수정되지 않는다는 것을 확인한 방법은
theme 안에 css>style.css 파일을 아얘 지워버리면
pc 화면의 레이아웃은 엉망이 되는 등의 적용된 반응이 있으나
모바일 화면은 아무런 변화가 없으므로 style.css 파일의 영향을 받지 않는다는 것입니다.
즉, 다른 부분의 스타일 적용을 받는 것 같은데
찾을 수가 없습니다. 기본적으로 이 테마를 적용하면 모바일로 본 테마안의 파일에서 수정 가능해야 하는 것 아닌지요?
- 작성자
- 김정아
- 작성일
- 18-01-18
본 테마 사용 중인데
모바일 레이아웃은 어떻게 수정해야 하는지요.
스타일에서 아무리 수정해봐도 모바일에 적용이 안됩니다.
head, nav 부분이 수정되지 않으니 레이아웃이 모두 엉망입니다.
스타일 첨부합니다.
www.riverbugging.co.kr
/*--------------------------------------
eyoom (이윰빌더)
--------------------------------------*/
/*Headings*/
h1 {font-size:28px;line-height:34px}
h2 {font-size:24px;line-height:30px}
h3 {font-size:20px;line-height:26px}
h4 {font-size:18px;line-height:24px}
h5 {font-size:16px;line-height:22px}
h6 {font-size:13px;line-height:19px}
/*---------- Wrapper & Basic Layout & Boxed Layout ----------*/
.wrapper {background:#ffffff}
.basic-layout {background:#ffffff; }
.boxed-layout {padding:0;box-shadow:0 0 5px #bbb;margin-left:auto !important;margin-right:auto !important;background:#ffffff;position:relative}
@media (min-width: 992px) {
.boxed-layout .header-nav > .navbar > .container {padding-right:0;padding-left:0}
.boxed-layout .header-nav > .navbar > .container li.menu-icons i.menu-icons-style {margin-right:15px}
}
/*------------------------------------
Animated
------------------------------------*/
.animate-if-visible,.animate-group .animate {position:relative;opacity:0}
/*------------------------------------
Header
------------------------------------*/
/* Slidingbar */
#slidingbar-area {left:0;margin-left:auto;margin-right:auto;position:absolute;top:0;width:100%;z-index:99999}
#slidingbar {background:rgba(0, 0, 0, 0.9);color:#8C8989;display:none;height:auto;overflow:hidden;padding:35px 10px;position:relative;z-index:3}
.sb_toggle {border-color:rgba(0, 0, 0, 0) #000 rgba(0, 0, 0, 0) rgba(0, 0, 0, 0);border-style:solid;border-width:00px 70px 70px 0;bottom:-140px;height:0;position:absolute;left:0;width:0;z-index:999;transition:border 100ms ease-out;-webkit-transition:border 100ms ease-out;-moz-transition:border 100ms ease-out;-o-transition:border 100ms ease-out}
.colored-top-bar .sb_toggle {border-color:#000 rgba(0, 0, 0, 0) rgba(0, 0, 0, 0) rgba(0, 0, 0, 0) !important}
.sb_toggle.open {border-color:rgba(0, 0, 0, 0.9) rgba(0, 0, 0, 0) rgba(0, 0, 0, 0) rgba(0, 0, 0, 0)}
.sb_toggle:after {color:#fff;content:"f055";display:block;font-family:"fontawesome";font-size:20px;height:70px;left:12px;position:absolute;text-shadow:none !important;top:-64px}
.sb_toggle.open:after {content:"f056";display:block;font-family:"fontawesome";font-size:20px;height:70px;left:12px;position:absolute;top:-64px}
#slidingbar h2 {color:#ddd;margin:0 0 28px;text-transform:uppercase;font-size:13px !important}
/* Top Bar */
#topbar {background:#212227;border-bottom:0 solid #EFEFEF;font-size:10px;height:40px;position:absolute;top:0;left:0;right:0;z-index:1031}
#topbar .col-sm-4, #topbar .col-sm-8 {min-height:0}
#topbar .callus {color:#999;line-height:40px;font-size:11px;font-weight:normal;padding:0 10px;float:left}
#topbar .callus a {color:#999}#topbar .member-menu {color:#999;line-height:40px;font-size:11px;font-weight:normal;padding:0 5px;float:left}
#topbar .member-menu a {color:#999;padding:0 5px}
#topbar .member-menu a:hover {color:#ff9501}#topbar .social-icons ul {float:right !important}
.colored-top-bar #topbar .callus,.colored-top-bar #topbar .callus a {color:#FFFFFF}
.colored-top-bar .social-icons ul li a:before {color:#FFFFFF}
/* Navbar */
.navbar {margin-bottom:0; }
.navbar-default {background:#ffffff;border:2px solid #eabd00;height:50px;line-height:90px;min-height:33px}
.navbar-fixed-area {position:relative;right:0;left:0;z-index:1030;-webkit-transform:translate3d(0,0,0);-o-transform:translate3d(0,0,0);transform:translate3d(0,0,0);-webkit-transition:all 0.3s ease-in-out;-moz-transition:all 0.3s ease-in-out;transition:all 0.3s ease-in-out;border-width:0 0 1px}
.navbar > .container .navbar-brand {padding:0 10px;margin-left:0;font-size:30px;line-height:50px;color:#666666;margin-top:10px}
.navbar > .container .navbar-brand img {max-height:70px;width:auto}
.navbar-nav > li > a {padding-bottom:0 !important;padding-top:0;height:90px;line-height:90px;display:block;margin-right:5px}
.navbar-default .navbar-nav > li > a {color:#000000; font-weight:bold; letter-spacing:-1px; font-size:16px;}
.dropdown-menu {font-size:inherit}
.navbar-default .navbar-nav > li > a:hover,.navbar-default .navbar-nav > li > a:focus,.navbar-default .navbar-nav > li.dropdown.open > a {border-bottom-width:0px;border-bottom-style:solid;background:none}
.navbar-default .navbar-nav > .open > a,.navbar-default .navbar-nav > .open > a:hover,.navbar-default .navbar-nav > .open > a:focus {background:#fff}
.navbar-default .navbar-nav > .active > a,.navbar-default .navbar-nav > .active > a:hover,.navbar-default .navbar-nav > .active > a:focus {background:none;color:#07384f;border-bottom-width:0px;border-bottom-style:solid}
.navbar-default .dropdown-submenu2 {list-style:none}
.navbar-default .dropdown > a:after {top:0;right:5px;font-size:14px;content:"f107";position:absolute;font-weight:normal;display:inline-block;font-family:FontAwesome}
.navbar-default .dropdown.mega-menu > a:after {display:none}
.navbar-default > .container {position:relative}
.single-menu .navbar-default .navbar-nav > li > a {padding-top:2px !important}
.single-menu .navbar-default .navbar-nav > .active > a,.single-menu .navbar-default .navbar-nav > .active > a:hover,.single-menu .navbar-default .navbar-nav > .active > a:focus {border-top:3px solid #ff9501;border-bottom:none;padding-top:0 !important}
.single-menu .navbar-default .navbar-nav > li > a:hover,.single-menu .navbar-default .navbar-nav > li > a:focus,.single-menu .navbar-default .navbar-nav > li.dropdown.open > a {border-bottom:none;background:#fff;color:#ffffff}
.single-menu .navbar-default .navbar-nav > .active > a:before {content:"f0d7";top:0px;bottom:auto}
.mega-menu .mega-menu-content {padding:20px 30px;line-height:normal !important}
.mega-menu .mega-menu-content ul.sub-menu {list-style:none;margin:0;padding:0}
.mega-menu .mega-menu-content ul.sub-menu .mega-menu-sub-title {color:#333333;display:block;font-size:1em;font-weight:600;padding-bottom:5px;text-transform:uppercase}
.mega-menu .mega-menu-content ul.sub-menu a {display:block;font-weight:normal;padding:8px;line-height:23px;font-size:12px;height:auto;min-height:23px;text-align:left;text-decoration:none;color:#808080}
.mega-menu .mega-menu-content ul.sub-menu a:hover,.mega-menu .mega-menu-content ul.sub-menu a:focus {background-color:#F5F5F5;color:#262626;text-decoration:none}
.navbar-nav > li > .dropdown-menu {border-top-width:3px;border-top-style:solid;margin-top:-1px;left:0;right:auto;font-size:14px;}
/* Header Bottom Bar */
.header-bottom-bar {position:relative;overflow:hidden;padding:0px 0}
.header-bottom-bar .container {padding:0 0px}
.header-bottom-border {border-bottom:0px solid #e5e5e5}
.breadcrumb {margin:0;background:none;padding:0px 0;font-size:12px;color:#888;}
.breadcrumb i {color:#ccc}
.breadcrumbs ul > li {color:#888 !important;border-radius:2px !important;padding:0;}
.breadcrumbs ul a {color:#888 !important}
/* company-search */
.company-search {width:50%;float:right}
.company-search form {margin-top:5px}
.company-search .form-control {border-color:#e5e5e5;border-width:0 0 1px 0}
.company-search .form-control:focus {box-shadow:0 0 0 #fff}
.company-search .input-group-btn .btn {border-color:#e5e5e5;border-width:0 0 1px 0;font-size:15px;color:#999;height:34px}
.company-search .input-group-btn .btn:hover {color:#333;background:none}
@media (max-width: 550px) {
.company-search {width:100%}
}
/*------------------------------------
Main
------------------------------------*/
/*---------- Basic Body ----------*/
.basic-body .basic-body-main {padding-top:40px;padding-bottom:25px;min-height:600px; }
.basic-body .basic-body-main.left-main {border-right:1px solid #e5e5e5}
.basic-body .basic-body-main.right-main {border-left:1px solid #e5e5e5}
.basic-body .basic-body-side {padding-top:25px;padding-bottom:25px}
.basic-body .basic-body-side.left-side {margin-right:-1px;border-right:1px solid #e5e5e5}
.basic-body .basic-body-side.right-side {margin-left:-1px;border-left:1px solid #e5e5e5}
@media (max-width: 990px){
.basic-body .basic-body-main {padding-top:20px;padding-bottom:25px; }
.basic-body .basic-body-main.left-main {border-right:0}
.basic-body .basic-body-main.right-main {border-left:0}
.basic-body .basic-body-side.left-side {margin-right:0;border-right:0}
.basic-body .basic-body-side.right-side {margin-left:0;border-left:0}
}
/* Generic */
.section-wrap {clear:both;min-height:100px;width:100%;padding-top:0px;padding-bottom:20px;position:relative}
.section-wrap.padding50 {padding-top:50px;padding-bottom:50px}
.section-wrap.no-padding {padding-top:0;padding-bottom:0}
.section-wrap-grey {box-shadow:0 1px 3px rgba(0, 0, 0, 0.1) inset;background-color:#e6e6e6;color:#888888}
.section-wrap-grey h1,.section-wrap-grey h2,.section-wrap-grey h3 {color:#444444}#scroll-top {background-color:#363839;transition:all 0.3s ease-out 0s;border:1px solid #444444;color:#EEEEEE;border-radius:3px !important;bottom:70px;width:40px;height:40px;line-height:40px;opacity:1;position:fixed;right:20px;text-align:center;text-decoration:none;display:none;z-index:10000}#scroll-top:hover {background-color:#FCFCFC;border:1px solid #E1E1E1;color:#007AFF}
/* circle-icon */
.circle-icon {background-color:#07384f;border-radius:75px 75px 75px 75px !important;color:#fff;margin-top:2px;margin-right:10px; text-align:center;height:40px;line-height:40px;width:40px;display:inline-block;font-size:18px !important}
.circle-icon.circle-green {background-color:#87b822;border-color:#87b822;color:#fff}
.circle-icon.circle-blue {background-color:#007aff;border-color:#007aff;color:#fff}
.company-box {display:inline-block;padding-bottom:50px;padding-top:70px}
.company-box .box-heading {margin-bottom:15px}
.company-box .box-heading .circle-icon {float:left}
.company-box .box-heading h2 {line-height:55px !important;margin:0;padding-left:65px;font-weight:normal;color:#666666;font-size:18px}
.company-box .content {color:#4a4949 !important;line-height:24px;margin-bottom:15px}
.company-box .view-more {float:right}
.company-box .view-more i {display:inline-block}
.company-box .view-more:hover {text-decoration:none}
/* Bg Image */
.bg-image-company {position:relative;width:100%;height:auto;padding:0px 0;background-image:url("../image/bg/bg_image_1.jpg");background-attachment:fixed;background-size:100%;background-position:center center;background-repeat:no-repeat;background-color:none}
.bg-image-company.second-bg {background-image:url("../image/bg/bg_image_2.jpg")}
.bg-image-company .transparency-bg {position:relative;padding:20px 10px;background:rgba(0, 0, 0, 0.0);text-align:center}
.bg-image-company .transparency-bg h2 {color:#fff}
.bg-image-company .transparency-bg p {color:#e5e5e5}
@media (min-width:992px) {
.bg-image-company {padding:100px 0}
}
/* Skill Box */
.skill-box .skill-icon {color:#333;display:inline-block;float:left;height:35px;line-height:35px;margin-right:10px;position:relative;text-align:center;width:35px;top:5px}
.skill-box .skill-icon > i {font-size:30px}
.skill-box .skill-info {padding-left:50px}
/* Icon Box */
.icon-box {border-radius:3px !important;box-shadow:0 0 1px 0 rgba(0, 0, 0, 0.3);padding:35px 20px 20px;background:#FFFFFF;position:relative;margin-top:90px;text-align:center}
.icon-box p {text-align:left}
.icon-box .icon-box-icon {border:2px solid #acdd4b;border-radius:75px !important;color:#87b822;display:inline-block;font-size:24px !important;height:56px;line-height:56px;text-align:center;width:56px;position:absolute;top:-70px;left:50%;overflow:hidden;margin:0 0 0 -23px}
.icon-box .icon-box-title {font-size:16px;letter-spacing:1px;margin:0 0 16px;padding:2px 0 0;text-transform:uppercase}
/* Pages */
.sub-main .img-responsive {margin:0 auto}
/*------------------------------------
side_bs
------------------------------------*/
.side-menu-title h3 {background:#212227;padding:10px 20px;color:#fff;margin-top:0}
.list-group li.list-group-item {border:0 none;padding:0;background:none;margin-bottom:0}
.list-group li a {display:block;padding:10px 15px;color:#6a6a6a;border-bottom:1px solid #efefef}
.list-group li a:hover {color:#555;font-weight:600}
.list-group li.list-group-item.active {background:#fff}
.list-group li.list-group-item.active a {color:#3a3a3a;font-weight:600;border-color:#bbb}
.list-group li.list-group-item.active ul {}
.list-group li.list-group-item.active ul li {}
.list-group li.list-group-item.active ul li a {background:none;color:#9a9a9a;padding-left:25px;border-bottom:1px solid #efefef;padding:5px 0 5px 25px}
.list-group li.list-group-item.active ul li.active {}
.list-group li.list-group-item.active ul li.active a {color:#3a3a3a}
/*------------------------------------
Footer
------------------------------------*/
footer {position:relative;background:#000;border-top:0px solid #C7C8CF;padding:30px 0 0; color:#C7C8CF;}
.footer-top-content .footer-top-title {font-weight:none;margin:0 0 15px;padding-bottom:15px;border-bottom:1px dotted #ffa200; color:#ffffff;}
.footer-top-content .footer-top-title a {color:#ffffff}
.footer-top-content .cont-first span {display:block;color:#C7C8CF-;font-size:14px; text-decoration:none}
.footer-top-content .cont-first .tel-num {font-size:28px;font-weight:none;margin-bottom:20px; text-decoration:none}
.footer-top-content .cont-first .cont-annotation {color:#959595;font-size:13px}
.footer-top-content .cont-last {font-size:12px}
.footer-top-content .cont-last ul li {color:#959595;margin-bottom:3px}
.footer-top-content .cont-last strong {display:inline-block;width:100px;font-weight:normal;color:#959595}
.footer-top-content .cont-last span {margin-right:10px}
.footer-top-content .cont-last a {color:#656565}
.footer-top-content .cont-last a:hover {color:#4a4949;text-decoration:none}
.footer-top-content .social-icons ul li {background:#f2f2f2;margin-right:2px}
.footer-top-content .responsive-video {margin:0}
div.footer-copyright nav {float:right}
div.footer-copyright {background:#000;border-top:1px solid #2e3137;margin-top:40px;padding:20px 0}
div.footer-copyright p {color:#555555;margin:0;padding:0}
div.footer-copyright nav ul {list-style:none;margin:0;padding:0}
div.footer-copyright nav ul li {border-left:1px solid #505050;display:inline-block;line-height:12px;margin:0;padding:0 8px}
div.footer-copyright nav ul li:first-child {border:none;padding-left:0}
div.footer-copyright nav ul li a {color:#858585}
div.footer-copyright nav ul li a:hover {color:#fff}
/*Social Icons*/
.social-icons ul {float:left;list-style:none;margin:0 0 -1px;padding:0;height:40px;overflow:hidden}
.social-icons ul li {display:block;float:left;margin:0;margin-left:1px;padding:0;height:40px;overflow:hidden;background:#000}
.social-icons ul li a {background-position:0 0;background-repeat:no-repeat;display:block;height:80px;opacity:0.6;text-indent:-9999px;transition:all 0.2s ease 0s;width:40px;top:0;font-size:16px;position:relative;-webkit-transition:all ease 0.3s;-moz-transition:all ease 0.3s;-o-transition:all ease 0.3s;-ms-transition:all ease 0.3s;transition:all ease 0.3s}
.social-icons ul li a:hover {top:-40px}
.social-icons ul li a:before {position:absolute;width:40px;height:40px;font-family:FontAwesome;text-indent:0;line-height:40px;top:0;left:0;text-align:center;color:#999999}
.social-icons ul li a:after {position:absolute;width:40px;height:40px;font-family:FontAwesome;text-indent:0;line-height:40px;top:40px;left:0;text-align:center;color:#FFFFFF}
.social-icons ul li.social-twitter a:before {content:"f099"}
.social-icons ul li.social-twitter a:after {content:"f099";background:#5a9de5}
.social-icons ul li.social-facebook a:before {content:"f09a"}
.social-icons ul li.social-facebook a:after {content:"f09a";background:#007AFF}
.social-icons ul li.social-google a:before {content:"f0d5"}
.social-icons ul li.social-google a:after {content:"f0d5";background:#e33334}
.social-icons ul li.social-youtube a:before {content:"f167"}
.social-icons ul li.social-youtube a:after {content:"f167";background:#F45750}
.social-icons ul li.social-instagram a:before {content:"f16d"}
.social-icons ul li.social-instagram a:after {content:"f16d";background:#ff9501}
.social-icons ul li.social-rss a:before {content:"f09e"}
.social-icons ul li.social-rss a:after {content:"f09e";background:#FE9900}
.social_facebook {background: url(../image/social/facebook.png) no-repeat;}
.social_googleplus {background: url(../image/social/googleplus.png) no-repeat;}
.social_kakao {background: url(../image/social/kakao.png) no-repeat;}
.social_kakaostory {background: url(../image/social/kakaostory.png) no-repeat;}
.social_band {background: url(../image/social/band.png) no-repeat;}
.social_rss {background: url(../image/social/rss.png) no-repeat;}
.social_twitter {background: url(../image/social/twitter.png) no-repeat;}
/*------------------------------------
Responsive
------------------------------------*/
@media (min-width: 992px) {
.header-bottom-bar {margin-top:40px}
.eb-space .header-bottom-bar {margin-top:90px}
.navbar-default {top:0}
.navbar-default.navbar-fixed-area {top:0px}
.navbar-default.navbar-fixed-shrink {position:fixed;top:0;height:50px;line-height:50px;min-height:30px}
.boxed-layout .navbar-default.navbar-fixed-shrink {background-color:inherit}
.boxed-layout .navbar-default.navbar-fixed-shrink > .container {background-color:rgba(255,255,255,0.9);}
.navbar-default.navbar-fixed-shrink .navbar-nav > li > a {height:50px;line-height:50px}
.navbar-default.navbar-fixed-shrink .navbar-brand {font-size:20px;margin-top:0}
.navbar-default.navbar-fixed-shrink .navbar-brand img {width:150px;margin-top:-8px}
.dropdown-menu {box-shadow:0 8px 15px rgba(0, 0, 0, 0.1);min-width:200px}
.dropdown-menu li a {float:left;font-size:14px;height:auto;line-height:24px;max-width:none;min-height:24px;padding:10px 10px;text-align:left;text-decoration:none;width:100%;color:#4a4949;}
.navbar-default .dropdown-submenu2 {margin-left:-30px}
}
@media (min-width: 768px) and (max-width: 991px) {
.header-bottom-bar {margin-top:90px}
.navbar-default {top:0;position:absolute}
.navbar-default.space-top {top:40px}
.navbar > .container .navbar-brand {display:none}
.navbar-nav {padding-top:35px}
.navbar-default .dropdown > a:after {top:10px;right:5px}
.navbar-nav > li > .dropdown-menu {margin-top:0px}
.navbar-default .dropdown-submenu2 li a {position:relative;display:block;width:100%;line-height:20px;height:auto;padding-top:10px;padding-bottom:10px;color:#808080}
.navbar-default .dropdown-submenu2 {margin-left:-10px}
}
@media (max-width: 991px) {
.navbar-default {line-height:normal !important;background:#fff}
.navbar-brand {padding-top:5px !important}
.navbar-brand,.navbar-nav > li > a {color:#000000;; line-height:20px !important;height:auto !important; }
.navbar-default .navbar-nav > .active > a:before {content:" "}
.navbar-collapse .nav {float:left !important;clear:both;margin-left:-15px;margin-top:10px}
header .nav li > a,header .nav li:hover > a,header .nav li.active > a,header .nav li.active:hover > a {border:medium none !important;padding-top:10px !important;padding-bottom:10px !important}
.navbar > .container .navbar-brand {margin-top:10px}
.core-box {padding-bottom:10px;padding-top:10px}
.core-box .heading {margin-bottom:0}
.core-box .heading .circle-icon {float:none !important;text-align:center}
.core-box .heading h2 {padding-left:0}
}
@media (min-width: 768px) {
.mega-menu {position:static !important}
.mega-menu .dropdown-menu {left:0 !important;right:0 !important;width:100% !important}
.navbar-collapse.in {overflow-y:visible !Important}
}
@media (max-width: 767px) {
.header-bottom-bar {margin-top:40px}#slidingbar-area {display:none}#topbar .callus {display:none}
#topbar .member-menu {margin-left:-10px}
.navbar-default {top:40px !important;height:auto !important;float:none !important}
.navbar-collapse .nav {float:none !important}
.navbar > .container .navbar-brand img {max-height:25px}
.navbar-default .navbar-nav li > a,.navbar-default .navbar-nav li > a:hover,.navbar-default .navbar-nav li > a:focus {border-top-color:#e1e1e1 !important;border-top-width:1px !important;border-top-style:solid !important;line-height:20px !important;height:auto !important;margin:0}
.navbar-default .navbar-nav li > a:hover,.navbar-default .navbar-nav li > a:focus {background-color:#ff9501 !important;color:#fff !important}
.navbar-nav,.dropdown-menu {margin-top:0px !important;padding-top:0;margin-bottom:0 !important}
.navbar-default .dropdown > a:after {top:0px;right:15px}
.navbar-default .dropdown-submenu2 li a {position:relative;display:block;width:100%;line-height:20px;height:auto;padding-top:10px;padding-bottom:10px;color:#808080}
.navbar-toggle {background:#fff;border:medium none;border-radius:0;margin-top:8px;padding:10px;font-size:16px}
.navbar-toggle:hover,.navbar-toggle:focus {background-color:#fff !important}
.mega-menu .mega-menu-content ul.sub-menu .mega-menu-sub-title {padding-top:15px;padding-bottom:15px}
}
/*------------------------------------
Default
------------------------------------*/
a {color:#4a4949}
a:focus,a:hover,a:active {color:#fb4558}
p strong {color:#ffffff}
.navbar > .container .navbar-brand i,.navbar > .container .navbar-brand:hover i {color:#fb4558}
.navbar-default .navbar-nav > .active > a:before {color:#4a4949}
.navbar-default .navbar-nav > li > a:hover,.navbar-default .navbar-nav > li > a:focus,.navbar-default .navbar-nav > li.dropdown.open > a {border-bottom-color:#ff9501}
.navbar-default .navbar-nav .active > a,.navbar-default .navbar-nav > .active > a:hover,.navbar-default .navbar-nav > .active > a:focus {border-bottom-color:#e33334}
.navbar-nav > li > .dropdown-menu {border-top-color:#fb4558;}
.dropdown-menu > .active > a,.dropdown-menu > .active > a:hover,.dropdown-menu > .active > a:focus {background-color:#fb4558}
.mega-menu .mega-menu-content ul.sub-menu .active > a {background-color:#fb4558;color:#fff}
.circle-icon.circle-main-color {background-color:#fb4558;border-color:#007AFF;color:#fff}
.sb_toggle {border-color:#fb4558 rgba(0, 0, 0, 0) rgba(0, 0, 0, 0) rgba(0, 0, 0, 0)}
#scroll-top {background-color:#fb4558;border:1px solid #fb4558;color:#EEEEEE}
#scroll-top:hover {background-color:#fcfcfc;border:1px solid #e1e1e1;color:#fb4558}
.skill-box .skill-icon {color:#fb4558}
.colored-top-bar #topbar {background:#fb4558;color:#fff;border-bottom:1px solid #fb4558}
/*---------- content-inner----------*/
.basic-body .basic-body-main .content-inner {padding-top:40px;padding-bottom:25px;min-width:990px; max-width:1120px; }
.basic-body .basic-body-main.left-main {border-right:1px solid #e5e5e5}
.basic-body .basic-body-main.right-main {border-left:1px solid #e5e5e5}
.basic-body .basic-body-side {padding-top:25px;padding-bottom:25px}
.basic-body .basic-body-side.left-side {margin-right:-1px;border-right:1px solid #e5e5e5}
.basic-body .basic-body-side.right-side {margin-left:-1px;border-left:1px solid #e5e5e5}
@media (max-width: 990px){
.basic-body .basic-body-main.left-main {border-right:0}
.basic-body .basic-body-main.right-main {border-left:0}
.basic-body .basic-body-side.left-side {margin-right:0;border-right:0}
.basic-body .basic-body-side.right-side {margin-left:0;border-left:0}
}
테마의 스타일 css는 eyoom/theme/테마명/css/style.css 파일에 있으며 해당 파일에서 수정하면 되겠습니다.
반응협 웹에서 스타일 css는 미디어쿼리를 이용하니 구글, 네이버 등에서 검색해 정보를 활용하기 바라며 사이트를 방문해서 봤을 때 수정한 부분이 있어 보입니다.
수정한 부분에 맞춰 미디어쿼리를 이용해 css를 수정하기 바랍니다.
예)
@media (max-width:767px){
/* 모바일 및 테블릿 css */
}
감사합니다.
- 작성자
- 김정아
- 작성일
- 17-09-04
메인 기본설정상태입니다.
아래 그림처럼 우측에 사이드레이아웃이 없어지지 않아 슬라이드 등의 레이아웃이 엉망이 됩니다
관리자 설정에서는 물론 메인사이드레이아웃 사용하지 않음 상태입니다.
빠른 답변 바랍니다.
참 이윰빌더를 1.3.4 에서 1.3.5 로 패치했습니다.
안녕하세요.
해당 부분은 버그&건의 게시판에 답변을 작성해 놓았습니다.
http://eyoom.net/bbs/board.php?bo_table=bug&wr_id=1087
감사합니다.


 총 1 건 사용후기
총 1 건 사용후기